 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Bonjour !
Certains l’auront constaté sur Discord, je suis une quiche en design aussi, je lance un gros help ici pour qu’on me permette de donner belle allure à mon nouveau bébé que sera 2054 ! Le forum est post apo sans zombie !
Ton pseudo : NaXya
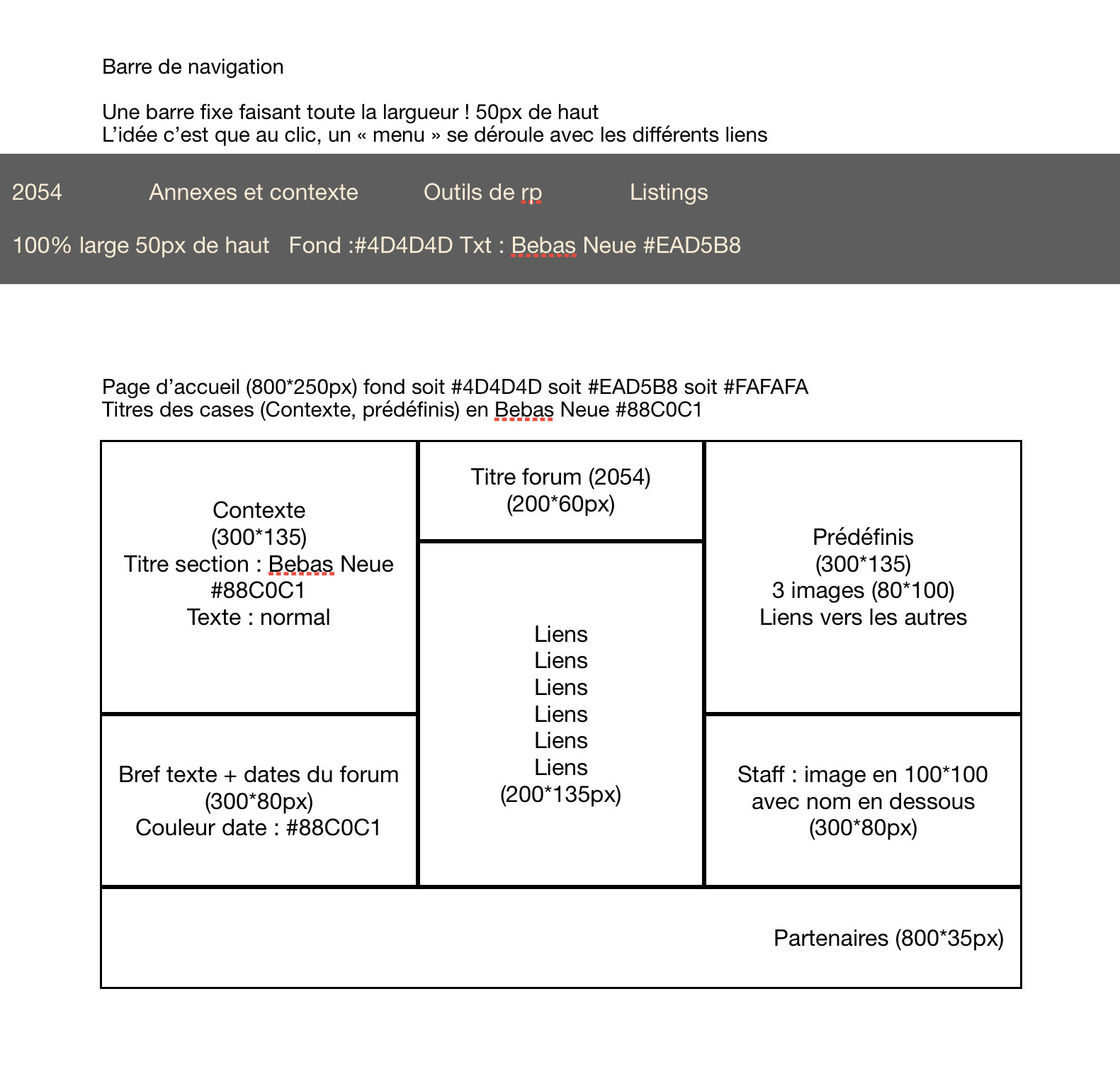
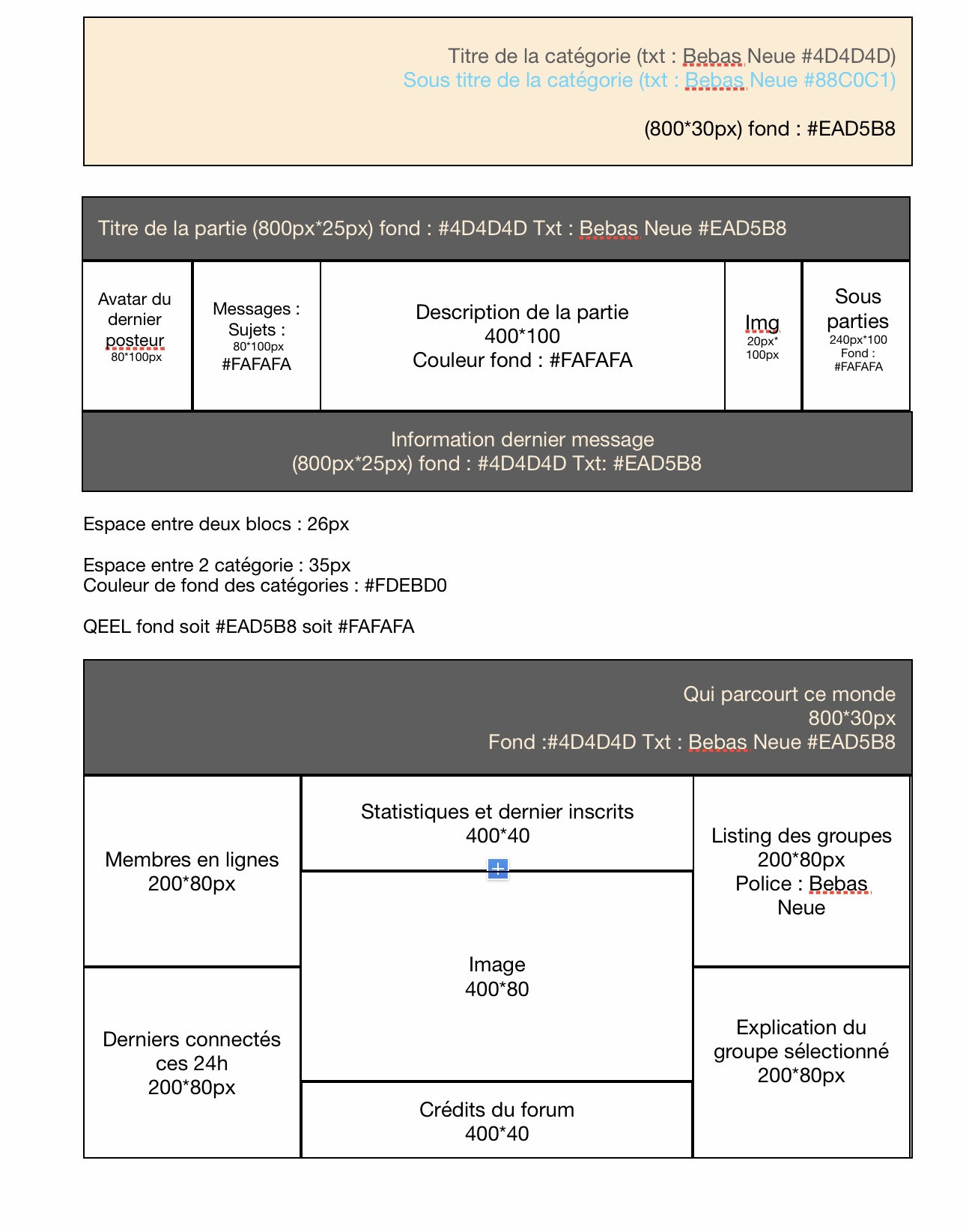
Le type de coda : Barre de navigation + PA + Catégories + QEEL
Dimensions: Tout est sur les plans, le forum fait 800px de large, si les dimensions peuvent être modifiables ça m’arrange :3
Schéma de ton code plus tes codes couleurs:
Version de ton forum: Modernbb
Police à utiliser (GOOGLE FONT UNIQUEMENT): Écrites sur le plan, sinon laissez les polices « de base »
élément à ajouter Si possible laissez moyen de mettre des images (je l’aurais noté sur le plan)
Acceptez-vous que vos codes soient mis en libre service? Oui ! Mais si possible un peu plus tard, genre d’ici 1 ou 2 mois, histoire d’avoir l’effet neuf et rare !
Je suis très open à la discussion, vous vous y connaissez mieux que moi, j’accepte de voir les avis, conseils, notamment sur les couleurs et les dimensions ! Si par ailleurs les couleurs peuvent etre modifiables ce serait un giga + (afin de pouvoir changer de thème avec les maj du forum sans changer le codage de base). Aussi, les images ne sont pas faites DU TOUT, si besoin je peux fournir des images test donc ^^
ÉDIT : Bien sur, vous ne pouvez prendre qu’un seul élément à coder ! Je peux composer avec plusieurs codages
Merci d’avance !
Certains l’auront constaté sur Discord, je suis une quiche en design aussi, je lance un gros help ici pour qu’on me permette de donner belle allure à mon nouveau bébé que sera 2054 ! Le forum est post apo sans zombie !
Ton pseudo : NaXya
Le type de coda : Barre de navigation + PA + Catégories + QEEL
Dimensions: Tout est sur les plans, le forum fait 800px de large, si les dimensions peuvent être modifiables ça m’arrange :3
Schéma de ton code plus tes codes couleurs:
- Les schémas:


Version de ton forum: Modernbb
Police à utiliser (GOOGLE FONT UNIQUEMENT): Écrites sur le plan, sinon laissez les polices « de base »
élément à ajouter Si possible laissez moyen de mettre des images (je l’aurais noté sur le plan)
Acceptez-vous que vos codes soient mis en libre service? Oui ! Mais si possible un peu plus tard, genre d’ici 1 ou 2 mois, histoire d’avoir l’effet neuf et rare !
Je suis très open à la discussion, vous vous y connaissez mieux que moi, j’accepte de voir les avis, conseils, notamment sur les couleurs et les dimensions ! Si par ailleurs les couleurs peuvent etre modifiables ce serait un giga + (afin de pouvoir changer de thème avec les maj du forum sans changer le codage de base). Aussi, les images ne sont pas faites DU TOUT, si besoin je peux fournir des images test donc ^^
ÉDIT : Bien sur, vous ne pouvez prendre qu’un seul élément à coder ! Je peux composer avec plusieurs codages

Merci d’avance !

Coucou !
J'voudrais bien tenter ta commande si tu veux bien :)
Mais pour la barre de navigation j'ai pas comprit ce que tu voulais
Pour la PA, tous les cadres sont collés ou tu veux un espace entre chaque case ? Et sur quelles cases y a-t-il des titres stp ? Juste que je ne les oublie pas.
Pour les catégories, tu peux me dire quelle est la "hiérarchie" de ton forum ? Et qu'entends-tu par "espace entre 2 blocs" ? C'est entre 2 forums d'une même catégorie, c'est bien ça ?
Je ne m'y met pas ce soir je pense, j'suis un tit peu fatiguée. Mais sûrement dans le weekend :)
J'voudrais bien tenter ta commande si tu veux bien :)
Mais pour la barre de navigation j'ai pas comprit ce que tu voulais

Pour la PA, tous les cadres sont collés ou tu veux un espace entre chaque case ? Et sur quelles cases y a-t-il des titres stp ? Juste que je ne les oublie pas.
Pour les catégories, tu peux me dire quelle est la "hiérarchie" de ton forum ? Et qu'entends-tu par "espace entre 2 blocs" ? C'est entre 2 forums d'une même catégorie, c'est bien ça ?
Je ne m'y met pas ce soir je pense, j'suis un tit peu fatiguée. Mais sûrement dans le weekend :)
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Tente tente ! Avec joie !
Pour la barre de navigation supplémentaire > je veux un cadre tenu en haut, avec différents liens. Quand tu cliques sur un liens, ça déroule un menu. Dans ce genre LA (clic 8D)
Pour la PA > j’ai mis les tailles maxi des différentes parties, mais en soit tu peux les modifier pour que ce soit plus esthétique (j’aurais bien vu un petit espace entre chaque case mais je te fais confiance ^^) Les titres à garder sont : Contexte, Prédéfinis, Liens et Staff
Pour les catégories > J’ai cette hiérarchie https://zupimages.net/up/20/04/fnb9.png. Pour l’espace entre deux blocs c’est donc entre les catégories !
N’hésite pas si tu as des questions à venir en PV sur discord si besoin ! Merci à toi de prendre cette commande
Pour la barre de navigation supplémentaire > je veux un cadre tenu en haut, avec différents liens. Quand tu cliques sur un liens, ça déroule un menu. Dans ce genre LA (clic 8D)
Pour la PA > j’ai mis les tailles maxi des différentes parties, mais en soit tu peux les modifier pour que ce soit plus esthétique (j’aurais bien vu un petit espace entre chaque case mais je te fais confiance ^^) Les titres à garder sont : Contexte, Prédéfinis, Liens et Staff
Pour les catégories > J’ai cette hiérarchie https://zupimages.net/up/20/04/fnb9.png. Pour l’espace entre deux blocs c’est donc entre les catégories !
N’hésite pas si tu as des questions à venir en PV sur discord si besoin ! Merci à toi de prendre cette commande

Hello !
Tout a été vu en privé sur Discord ;) Voilà donc les codes.
D'abord la CSS qui est commenté très très brièvement.
A placer dans Affichage > Couleurs > Feuilles de Style CSS (j'ai reprit ta CSS de base donc si tu ne l'as pas modifié tu peux la remplacer, sinon fais bien attention à ce qu'il n'y ait pas de doublon..) :
C'est ici que tu vas gérer les fonds de tes titres de catégories, je te l'ai mis en commentaire mais voilà un zoom :
Ensuite on va s'occuper des templates, je te les mets dans l'ordre où ils apparaissent.
Index_body : ici on va gérer le fond du panneau d'accueil mais aussi et surtout le QEEL. Je te mets le code et je t'explique ce que tu as à modifier ensuite ;)
Ici, il faut changer l'URL de l'image en mettant la tienne :
Ici, il faudra ajouter tes crédits :
Et ici se sont tes groupes :
Tu peux leur ajouter une couleur en ajoutant dans le span : style="color:#ffffff;", comme ceci :
Et enfin ici on initialise ce qu'on voit ou non comme description de groupe :
Je passe aux autres templates dans un second message ;)
Tout a été vu en privé sur Discord ;) Voilà donc les codes.
D'abord la CSS qui est commenté très très brièvement.
A placer dans Affichage > Couleurs > Feuilles de Style CSS (j'ai reprit ta CSS de base donc si tu ne l'as pas modifié tu peux la remplacer, sinon fais bien attention à ce qu'il n'y ait pas de doublon..) :
- Code:
/**** Taille globale du texte sur tout le forum****/
body,
body *{
font-size:12px;
}
*{
box-sizing: border-box;
scrollbar-color: #4D4D4D; /*Scrollbarre pour firefox*/
scrollbar-width: thin;/*Scrollbarre pour firefox*/
}
/*Scrollbarre pour Chromes et autres navigateurs */
*::-webkit-scrollbar {
width: 3px;
background-color: #dbc9a8;
}
*::-webkit-scrollbar-thumb {
background: #dbc9a8;
}
/*Placement de la bannière*/
.headerbar {
background: none;
height: 580px;
position: center;
padding: 0;
}
.headerbar .wrap {
padding: 0;
}
#logo {
float:none;
}
/* BALISES DU FOW*/
/*Tips
color: #88C0C1;
font-size: 12px;
font-weight: bold;
text-transform: uppercase;
*/
n {
color: #88C0C1;
font-size: 12px;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
o {
color: #C1A17A;
font-size: 12px;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
a {
color: #4D4D4D;
font-size: 12px;
text-transform: uppercase;
font-family:'Oswald', sans-serif;
}
/***************** CSS en commun entre les catégories, le QEEL et la barre du haut /*****************/
.d-flex{
display:flex;
}
/***************** BARRE DE NAVIGATION TOP ********************/
/* --------------------------------------------------------
--------- paramétrage de la barre de navigation ---------
------------------------------------------------------- */
#menuTop {
background-color: #4D4D4D;
height: 50px;
justify-content: space-around;
width: 100%;
align-items: flex-start;
}
/* --------------------------------------------------------
--------- paramétrage de chaque boutons ---------
------------------------------------------------------- */
#menuTop > div {
width: 100%;
text-align: center;
font-size:20px;
font-family: 'Bebas Neue', cursive;
color:#EAD5B8;
line-height:50px;
cursor:pointer;
}
.itemFlex{
flex-direction:column;
background-color: #4D4D4D;
z-index:2;
}
/* --------------------------------------------------------
--------- paramétrage des liens et liens au survol ---------
------------------------------------------------------- */
#menuTop div > a{
display:none;
}
#menuTitre a{
font-size:25px;
display:block !important;
color:#EAD5B8;
font-family: 'Bebas Neue', cursive;
}
#menuTitre:hover a{
font-size:25px !important;
font-family: 'Bebas Neue', cursive;
}
#menuTop div:hover > a{
display:block;
color:#EAD5B8;
font-size:20px;
font-family: 'Bebas Neue', cursive;
}
/***************** FIN DE LA BARRE DE NAVIGATION TOP ********************/
/***************** CATEGORIES ********************/
/*** On met en colonne ***/
.forum .d-flex{
justify-content: space-around;
}
.forum .d-flex div{
flex: 1 1 auto;
}
/**** paramétrage des avatars du dernier posteur ****/
.avatarLastPost,
.avatarLastPost img{
width:80px;
height:100px;
border-radius:0px;
}
/**** paramétrage des images "new", "no news", "lock" ****/
.etatSection,
.etatSection img{
width:20px;
height:100px;
}
/**** paramétrage des titres de catégories ****/
.TitreCategorie h2{
width: 100%;
background-color:#EAD5B8;
font-family: 'Bebas Neue', cursive;
line-height: 25px;
font-size: 25px;
text-align: right;
color:#4D4D4D;
padding:5px;
border:#A68D6A 1px solid;
width: 100%;
margin:35px auto 5px;
}
.TitreCategorie span{
color:#88C0C1;
font-size: 22px;
display:block;
}
/**** paramétrage des fonds titres de catégories
Partie à changer selon la catégorie : "cate-0", "cate-1";
le 0 correspond à la première, le 1 correspond à le deuxième, et ainsi de suite.
****/
.TitreCategorie[data-id-cate="cate-0"] h2 {
background:url('https://i.servimg.com/u/f86/19/47/12/29/avatar15.png');
background-size:cover;
}
.TitreCategorie[data-id-cate="cate-1"] h2{
background:url('https://2img.net/s/t/20/71/54/i_folder_big.png');
background-size:cover;
}
/**** paramétrage de la liste des forums et des forums ****/
.listeForums{
width: 100%;
}
.forum{
background: #FAFAFA;
margin:10px 0;
border: #A68D6A 1px solid;
}
.titreForum,
.lastMessage{
background: #4D4D4D;
color:#EAD5B8;
height: 30px;
line-height: 30px;
}
.titreForum{
font-family: 'Bebas Neue', cursive;
font-size: 25px;
padding:0 5px;
}
.titreForum a{
font-family: 'Bebas Neue', cursive;
color:#EAD5B8 !important;
}
.lastMessage{
text-align: center;
font-size:14px;
}
.lastMessage .gensmall strong {
font-size: 14px;
font-weight:normal;
font-family: 'Bebas Neue', cursive;
}
.lastMessage a,
.lastMessage a:link
{
font-size:14px;
color:#EAD5B8;
font-family: 'Bebas Neue', cursive;
}
.infosMess{
width:80px;
font-size:12px;
text-align: center;
font-style: italic;
align-self: center;
}
.description{
width:430px;
text-align: justify;
height:100px;
overflow: auto;
padding:5px;
}
.sousFroums{
width: 140px;
height: 100px;
overflow: auto;
font-size:0;
}
.sousFroums a{
display: block;
text-align: center;
font-size:14px;
font-family: 'Bebas Neue', cursive;
}
a.forumtitle{
display:inline;
}
/***************** FIN CATEGORIES ********************/
/********************** QEEL **************************/
#QEEL > div{
flex:1 1 auto;
}
#QEEL > div div{
border: #A68D6A 1px solid;
margin:1%;
overflow:auto;
}
#QEEL{
justify-content: space-between;
align-items: center;
text-align: center;
background: #FAFAFA;
margin:0 0 30px;
border: #A68D6A 1px solid;
}
.TitreQEEL{
width: 100%;
background: #4D4D4D;
font-family: 'Bebas Neue', cursive;
line-height: 25px;
font-size: 25px;
text-align: right;
color:#EAD5B8;
padding:5px;
border:#A68D6A 1px solid;
margin:30px auto 0;
}
.colonne1{
width:200px;
}
.colonne2{
width:400px;
}
.colonne1 div{
height:110px;
}
.colonne2 img{
height: 80px;
width:100%
}
#stats,
#credits{
height:65px;
}
#groupes span{
font-family: 'Bebas Neue', cursive;
font-size:14px;
cursor:pointer;
}
#groupes{
flex-wrap:wrap;
flex-direction:column;
}
C'est ici que tu vas gérer les fonds de tes titres de catégories, je te l'ai mis en commentaire mais voilà un zoom :
- Code:
/**** paramétrage des fonds titres de catégories
Partie à changer selon la catégorie : "cate-0", "cate-1";
le 0 correspond à la première, le 1 correspond à le deuxième, et ainsi de suite.
****/
.TitreCategorie[data-id-cate="cate-0"] h2 {
background:url('https://i.servimg.com/u/f86/19/47/12/29/avatar15.png');
background-size:cover;
}
.TitreCategorie[data-id-cate="cate-1"] h2{
background:url('https://2img.net/s/t/20/71/54/i_folder_big.png');
background-size:cover;
}
Ensuite on va s'occuper des templates, je te les mets dans l'ordre où ils apparaissent.
Index_body : ici on va gérer le fond du panneau d'accueil mais aussi et surtout le QEEL. Je te mets le code et je t'explique ce que tu as à modifier ensuite ;)
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<!-- BEGIN message_admin_titre -->
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
{message_admin_index.message_admin_txt.MES_TXT}
<!-- END message_admin_txt -->
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="TitreQEEL">
Qui parcourt ce monde ?
</div>
<div class="d-flex" id="QEEL">
<div class="colonne1">
<div id="Online">
{TOTAL_USERS_ONLINE}<br />
{LOGGED_IN_USER_LIST}
</div>
<div id="lastDay">
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
</div>
</div>
<div class="colonne2">
<div id="stats">
{TOTAL_POSTS} <br />
{TOTAL_USERS}<br />
{NEWEST_USER}
</div>
<div>
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="QEEL" />
</div>
<div id="credits">
Crédits du forum
</div>
</div>
<div class="colonne1">
<div id="groupes" class="d-flex">
<span onclick="javascript:change_onglet('1');">groupe 1</span>
<span onclick="javascript:change_onglet('2');">groupe 2</span>
<span onclick="javascript:change_onglet('3');">groupe 3</span>
<span onclick="javascript:change_onglet('4');">groupe 4</span>
<span onclick="javascript:change_onglet('5');">groupe 5</span>
<span onclick="javascript:change_onglet('6');">groupe 6</span>
<span onclick="javascript:change_onglet('7');">groupe 7</span>
<span onclick="javascript:change_onglet('8');">groupe 8</span>
</div>
<div>
<p id="1"> 1
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="2"> 2
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="3"> 3
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="4"> 4
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="5"> 5
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="6"> 6
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="7"> 7
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="8"> 8
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
</div>
</div>
</div>
<script type="text/javascript">
var anc_onglet=1;
document.getElementById(2).style.display = 'none';
document.getElementById(3).style.display = 'none';
document.getElementById(4).style.display = 'none';
document.getElementById(5).style.display = 'none';
document.getElementById(6).style.display = 'none';
document.getElementById(7).style.display = 'none';
document.getElementById(8).style.display = 'none';
function change_onglet(name){document.getElementById(anc_onglet).style.display = 'none';document.getElementById(name).style.display = 'block'; anc_onglet = name;}
</script>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Ici, il faut changer l'URL de l'image en mettant la tienne :
- Code:
<div>
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="QEEL" />
</div>
Ici, il faudra ajouter tes crédits :
- Code:
<div id="credits">
Crédits du forum
</div>
Et ici se sont tes groupes :
- Code:
<span onclick="javascript:change_onglet('1');">groupe 1</span>
<span onclick="javascript:change_onglet('2');">groupe 2</span>
<span onclick="javascript:change_onglet('3');">groupe 3</span>
<span onclick="javascript:change_onglet('4');">groupe 4</span>
<span onclick="javascript:change_onglet('5');">groupe 5</span>
<span onclick="javascript:change_onglet('6');">groupe 6</span>
<span onclick="javascript:change_onglet('7');">groupe 7</span>
<span onclick="javascript:change_onglet('8');">groupe 8</span>
Tu peux leur ajouter une couleur en ajoutant dans le span : style="color:#ffffff;", comme ceci :
- Code:
<span onclick="javascript:change_onglet('1');" style="color:#ffffff;">groupe 1</span>
- Code:
<div>
<p id="1"> 1
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="2"> 2
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="3"> 3
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="4"> 4
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="5"> 5
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="6"> 6
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="7"> 7
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
<p id="8"> 8
Vestibulum eu purus dictum, gravida felis vulputate, sollicitudin purus. Vivamus nec elit magna. Praesent maximus, tellus non scelerisque faucibus, risus velit ullamcorper eros, vitae mattis dui tortor sit amet orci. Pellentesque luctus a lacus id tincidunt. Vivamus scelerisque arcu eu dolor tempor, quis pulvinar dolor tempus. Etiam vel vestibulum risus, nec egestas sapien. Aenean ultrices elementum pretium. Sed elementum elementum rhoncus. Curabitur vel tristique leo. Proin convallis imperdiet risus vitae volutpat. Etiam mattis libero ut lacus ullamcorper tincidunt.
</p>
</div>
Et enfin ici on initialise ce qu'on voit ou non comme description de groupe :
- Code:
<script type="text/javascript">
var anc_onglet=1;
document.getElementById(2).style.display = 'none';
document.getElementById(3).style.display = 'none';
document.getElementById(4).style.display = 'none';
document.getElementById(5).style.display = 'none';
document.getElementById(6).style.display = 'none';
document.getElementById(7).style.display = 'none';
document.getElementById(8).style.display = 'none';
function change_onglet(name){document.getElementById(anc_onglet).style.display = 'none';document.getElementById(name).style.display = 'block'; anc_onglet = name;}
</script>
Je passe aux autres templates dans un second message ;)
Template INDEX_BOX , normalement ici rien à changer :
Template OVERALL_FOOTER_BEGIN : ici on retire le bandeau des stats tout en bas qu'il ya sur MODERN BB :
Template OVERALL_FOOTER_END (ici on retire l bann et la barre de nav' qui suivent ;) )
Et enfin, le template OVERALL_HEADER : ici on ajoute la police et on gère la barre du haut
C'est ici que tu vas gérer ton Menu du haut, il faut que tu rajoutes les liens (que je n'ai pas mit, remplace les #) et que tu mettes les noms de sous-menu à la place de "sous-menu". Pour rajouter des sous-menu, il te suffit d'ajouter une balise "a" à chaque fois ;) :
Et un petit peu de javascript qui va gérer les titres des catégories :
A placer dans Module > Gestion des codes Javascript > Créer un javascript et tu coches appliquer sur l'index et les sous forums :
Et normalement, tout sera bon =)
- Code:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="TitreCategorie">
{catrow.tablehead.L_FORUM}
</div>
<div class="listeForums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum">
<div class="titreForum">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
</div>
<div class="d-flex">
<div class="avatarLastPost">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="infosMess">
{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn><br />
-<br />
{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn>
</div>
<div class="description">
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</div>
<div class="etatSection">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="Etat de la section" />
</div>
<div class="sousFroums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</div>
<div class="lastMessage">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
<script type="text/javascript">
$(".lastMessage").each( function(){$(this).html($(this).html().replace(/<br>\\*/g," - "));});
</script>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Template OVERALL_FOOTER_BEGIN : ici on retire le bandeau des stats tout en bas qu'il ya sur MODERN BB :
- Code:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h"><i class="ion-ios-home"></i>{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Template OVERALL_FOOTER_END (ici on retire l bann et la barre de nav' qui suivent ;) )
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
Et enfin, le template OVERALL_HEADER : ici on ajoute la police et on gère la barre du haut
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese"
rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Oswald&display=swap" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Raleway&display=swap" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Anton|Archivo+Narrow|Barlow+Condensed|Teko|Zhi+Mang+Xing&display=swap" rel="stylesheet" />
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Bebas+Neue&display=swap" rel="stylesheet" />
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="menuTop" class="d-flex">
<div id="menuTitre">
<a href="#"> 2054</a>
</div>
<div class="d-flex itemFlex">
Annexes et Contexte
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
<div class="d-flex itemFlex">
Outils de RP
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
<div class="d-flex itemFlex">
Listings
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
</div>
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
C'est ici que tu vas gérer ton Menu du haut, il faut que tu rajoutes les liens (que je n'ai pas mit, remplace les #) et que tu mettes les noms de sous-menu à la place de "sous-menu". Pour rajouter des sous-menu, il te suffit d'ajouter une balise "a" à chaque fois ;) :
- Code:
<div id="menuTop" class="d-flex">
<div id="menuTitre">
<a href="#"> 2054</a>
</div>
<div class="d-flex itemFlex">
Annexes et Contexte
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
<div class="d-flex itemFlex">
Outils de RP
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
<div class="d-flex itemFlex">
Listings
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
<a href="#">
sous-menu
</a>
</div>
</div>
Et un petit peu de javascript qui va gérer les titres des catégories :
A placer dans Module > Gestion des codes Javascript > Créer un javascript et tu coches appliquer sur l'index et les sous forums :
- Code:
$(function(){
var cpt = 0;
$('.TitreCategorie').each(function(){
$(this).attr('data-id-cate', 'cate-'+cpt+'');
cpt ++;
});
});
Et normalement, tout sera bon =)
Et enfin, je fini par l'en-tête. Je n'ai rien commenté ici :/ Si tu as besoin je peux le faire pour t'aider un peu.
D'abord tu crées une page HTML dans MODULE > Gestions des pages HTML > Création en mode avancé :
Tu enregistres et tu récupère le lien qu'il te met dans la liste de tes pages HTML. Puis tu vas dans Affichage > Généralité et tu colles ceci, en remplaçant l'URL par celle de ta page HTML :
D'abord tu crées une page HTML dans MODULE > Gestions des pages HTML > Création en mode avancé :
- Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Commande Galatée</title>
<link href="https://fonts.googleapis.com/css?family=Bebas+Neue&display=swap" rel="stylesheet" />
<style>
body,
body *{
font-size:12px;
box-sizing: border-box;
}
*{
box-sizing: border-box;
scrollbar-color: #4D4D4D;
scrollbar-width: thin;
}
*::-webkit-scrollbar {
width: 3px;
background-color: #dbc9a8;
}
*::-webkit-scrollbar-thumb {
background: #dbc9a8;
}
p{
margin: 0;
}
a {
color: #4D4D4D;
font-size: 12px;
font-family:'Oswald', sans-serif;
text-decoration: none;
}
.d-flex{
display:flex;
justify-content: space-between;
}
.d-flex > div > div,
#partenaires{
border: #A68D6A 1px solid;
margin:5px;
}
#partenaires{
height:41px;
padding:5px;
}
#enTete{
width: 100%;
background: #FAFAFA;
height:320px;
}
.colonneGD{
width:300px;
}
#colonneM{
width:215px;
text-align: center;
}
#objectifs{
height:145px;
}
#objectifs p{
height:85px;
overflow:auto;
}
.titreCase{
font-family: 'Bebas Neue', cursive;
line-height: 25px;
font-size: 20px;
text-align: center;
color:#88C0C1;
}
#contexte,
#predef{
height:145px;
}
#contexte p{
height:110px;
overflow: auto;
padding: 5px;
text-align: justify;
}
.date{
color:#88C0C1;
font-weight: bold;
}
ul{
padding:5px;
margin: 0;
list-style:none;
}
#Dates{
height:110px;
overflow: auto;
padding: 5px;
overflow: auto;
text-align: justify;
}
#predef{
text-align: center;
}
#predef img{
width:80px;
height:90px;
}
#liens{
height: 110px;
}
#liens p{
height: 80px;
overflow:auto;
}
#staff{
height: 110px;
padding:0 5px;
text-align: center;
}
#staff img{
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="enTete">
<div class="d-flex">
<div class="colonneGD">
<div id="contexte">
<div class="titreCase">
Contexte
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sagittis cursus efficitur. Nam est mauris, volutpat a lacus a, sagittis faucibus tortor. Phasellus viverra iaculis felis eget molestie. Vivamus a urna non turpis euismod laoreet. Vestibulum sed mauris bibendum, pellentesque nunc at, convallis purus. Curabitur lacus nulla, dignissim vel eros at, tempor cursus nulla. Integer pellentesque ultrices libero, at venenatis sem. Donec posuere neque eget mattis porta. Etiam sagittis semper lacinia.
</p>
</div>
<div id="Dates">
<p>Interdum et malesuada fames ac ante
</p>
<ul>
<li><span class="date">29/01/20</span> : Mauris varius posuere libero
</li>
<li><span class="date">29/01/20</span> : Mauris varius posuere libero
</li>
<li><span class="date">29/01/20</span> : Mauris varius posuere libero
</li>
</ul>
</div>
</div>
<div id="colonneM">
<div id="objectifs">
<div class="titreCase">Les derniers objectifs atteints</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sagittis cursus efficitur. Nam est mauris, volutpat a lacus a, sagittis faucibus tortor. Phasellus viverra iaculis felis eget molestie. Vivamus a urna non turpis euismod laoreet. Vestibulum sed mauris bibendum, pellentesque nunc at, convallis purus. Curabitur lacus nulla, dignissim vel eros at, tempor cursus nulla. Integer pellentesque ultrices libero, at venenatis sem. Donec posuere neque eget mattis porta. Etiam sagittis semper lacinia.
</p>
</div>
<div id="liens">
<div class="titreCase">
Liens
</div>
<p>
<a href="">
Liens 1
</a>
<br />
<a href="">
Liens 2
</a>
<br />
<a href="">
Liens 3
</a>
<br />
<a href="">
Liens 4
</a>
<br />
<a href="">
Liens 5
</a>
</p>
</div>
</div>
<div class="colonneGD">
<div id="predef">
<div class="titreCase">
Prédéfinis
</div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1">
</a> <a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1">
</a> <a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1">
</a>
<br />
<a href="">
Tous les prédéfinis
</a>
</div>
<div id="staff">
<div class="titreCase">
Staff
</div>
<div class="d-flex">
<div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1"><br />
NOM
</a>
</div>
<div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1"><br />
NOM
</a>
</div>
<div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1"><br />
NOM
</a>
</div>
<div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1"><br />
NOM
</a>
</div>
<div>
<a href="">
<img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="predef1"><br />
NOM
</a>
</div>
</div>
</div>
</div>
</div>
<div id="partenaires">
<a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a> <a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a> <a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a> <a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a> <a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a> <a href="http://ohanart.forumactif.com/"><img src="https://i.imgur.com/EWY8gkl.png" /></a>
</div>
</div>
</body>
</html>
Tu enregistres et tu récupère le lien qu'il te met dans la liste de tes pages HTML. Puis tu vas dans Affichage > Généralité et tu colles ceci, en remplaçant l'URL par celle de ta page HTML :
- Code:
<div align="center">
<iframe align="middle" style="border:0; height: 330px; margin:auto; width: 100%;" scrolling="no" src="URL DE LA PAGE HTML ICI" name="En-tête"> </iframe>
</div>
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Bon tu sais déjà mon avis, c’est tellement perfect ! Du coup, comme on a vu ensemble, je t’engage pour la suite ! (Comme d’hab, prend ton time, rien ne presse  )
)
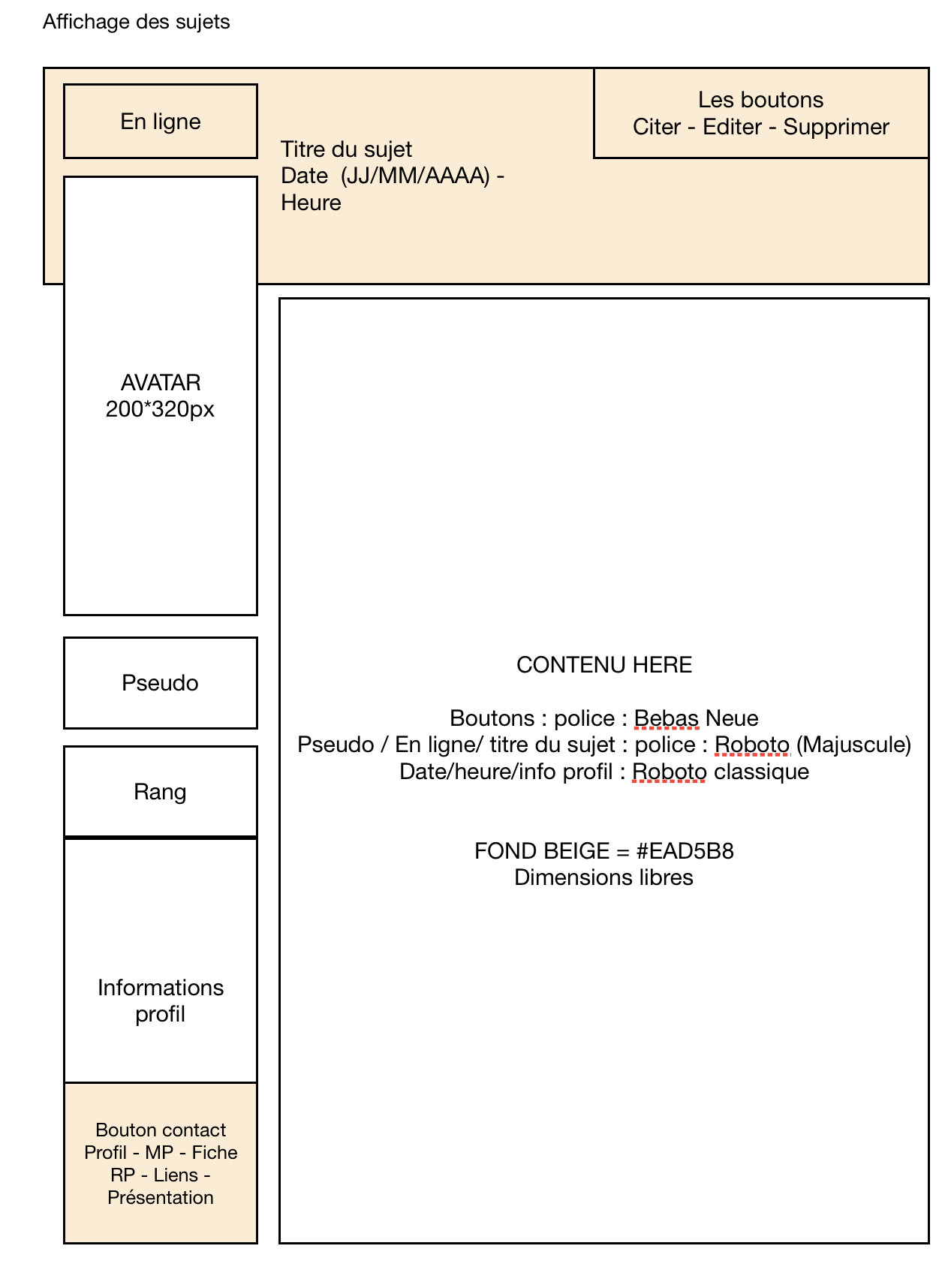
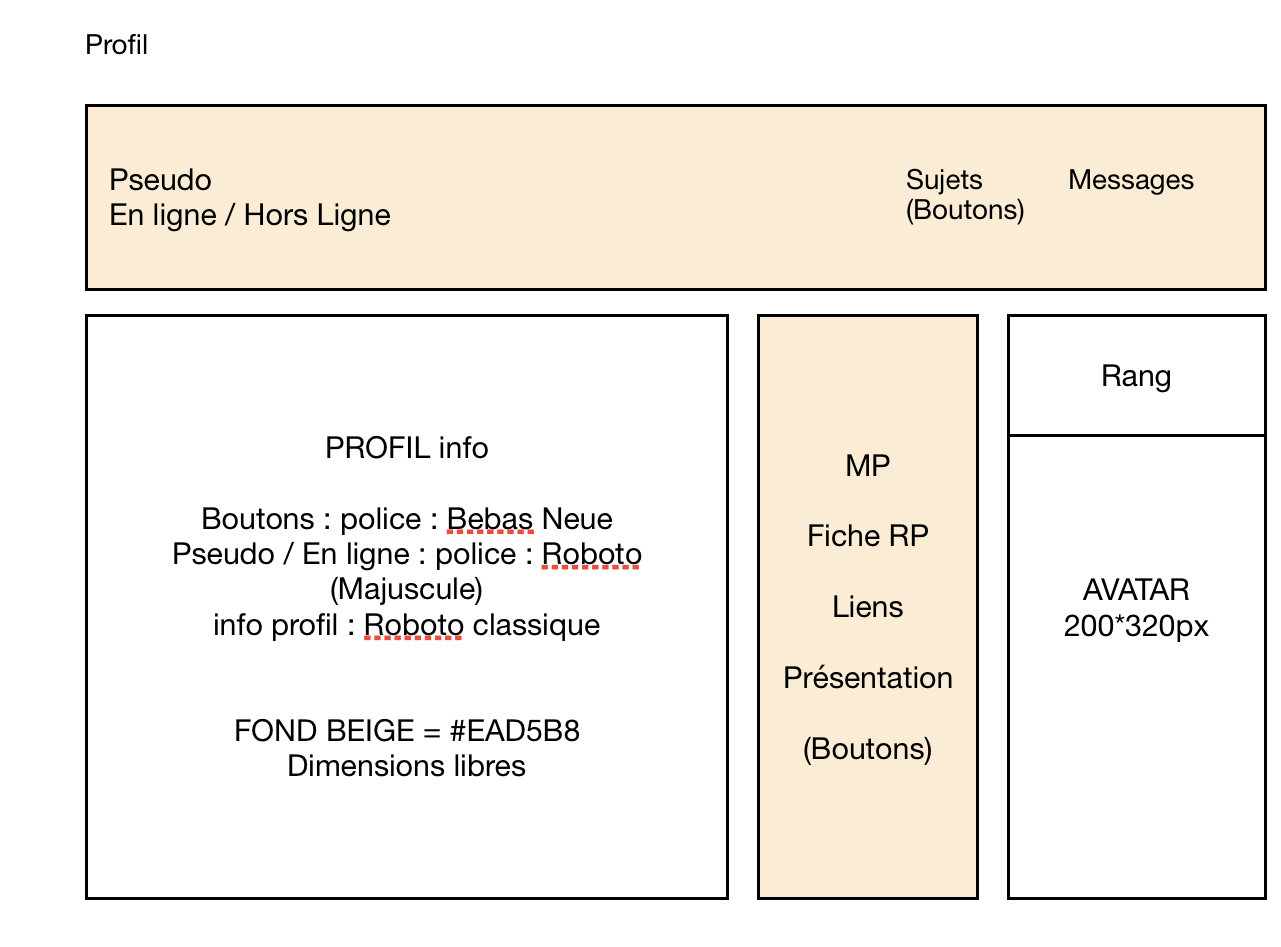
Affichage des sujets - profil
Viendra peut-être sans doute une fiche de présentation / prédéfini (si vraiment je panique)
ÉDIT : j’ai paniqué pour les présentations et fiches rp/liens xDD
Toujours tout mon love sur toi
Tout du love sur toi si tu fais cette suite @Mäven
 )
)Affichage des sujets - profil
- Affichage des sujets:

- Profil :

Viendra peut-être sans doute une fiche de présentation / prédéfini (si vraiment je panique)
ÉDIT : j’ai paniqué pour les présentations et fiches rp/liens xDD
Toujours tout mon love sur toi

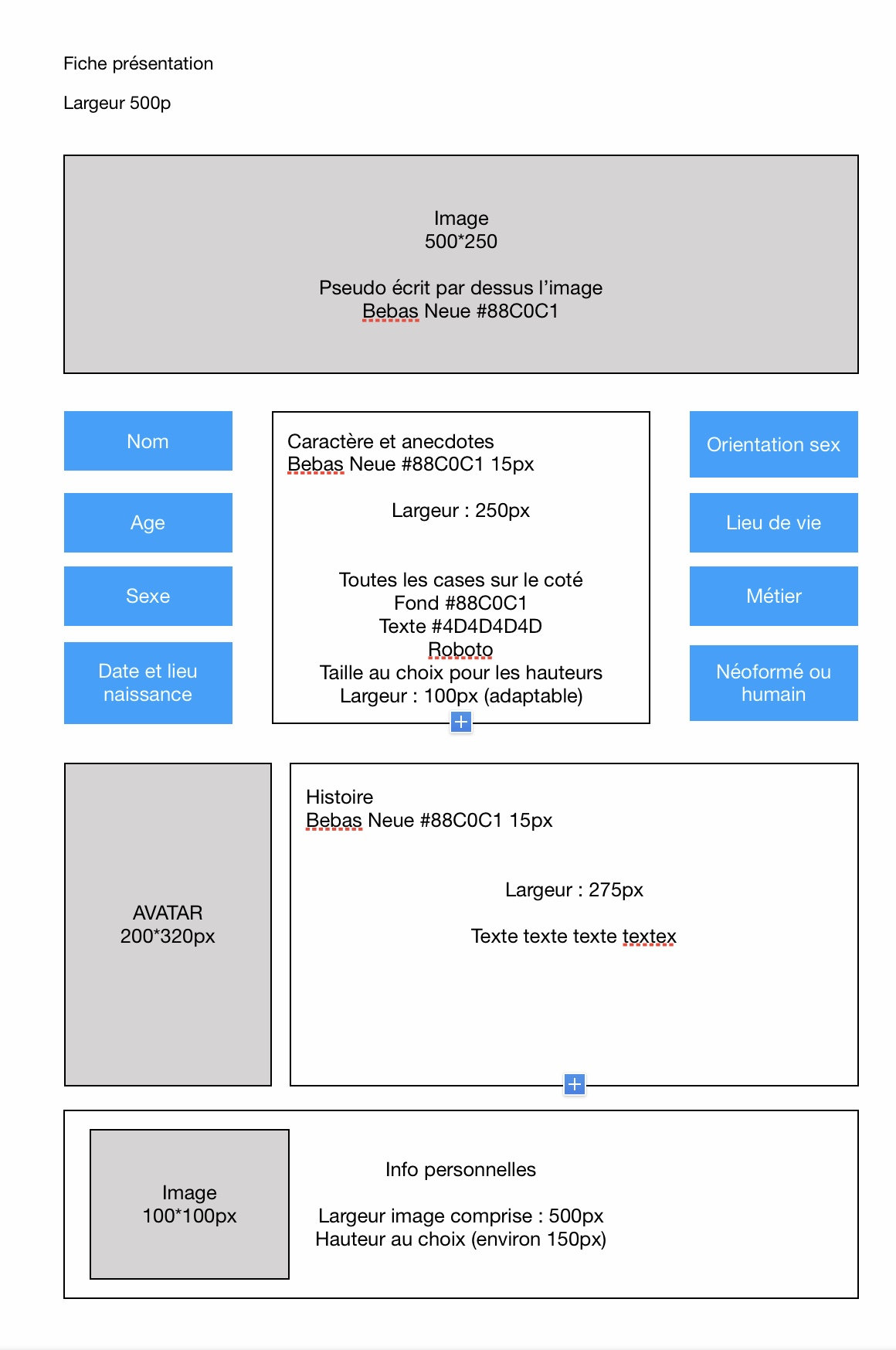
- Présentation:

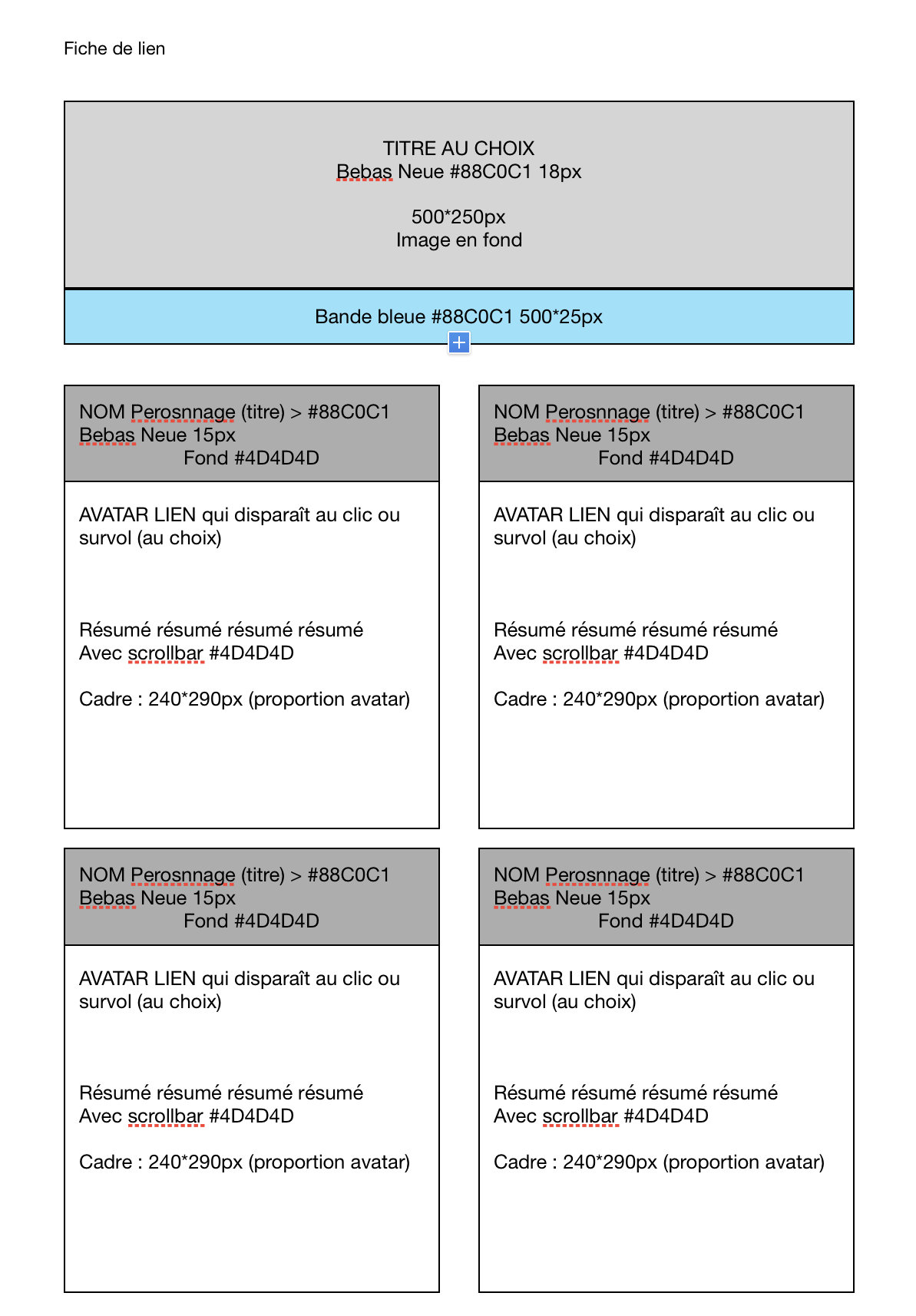
- Fiche de lien:

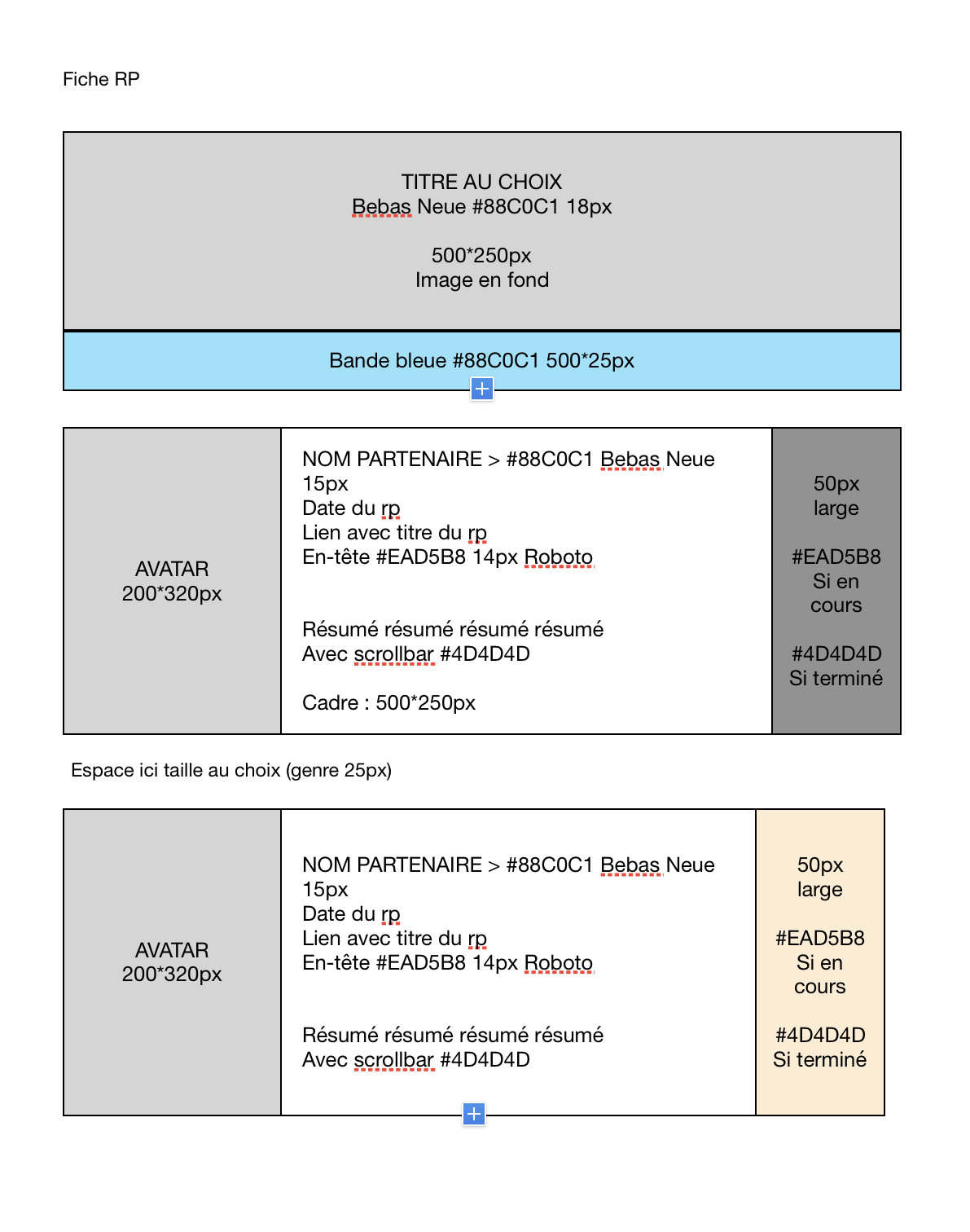
- Fiche rp:

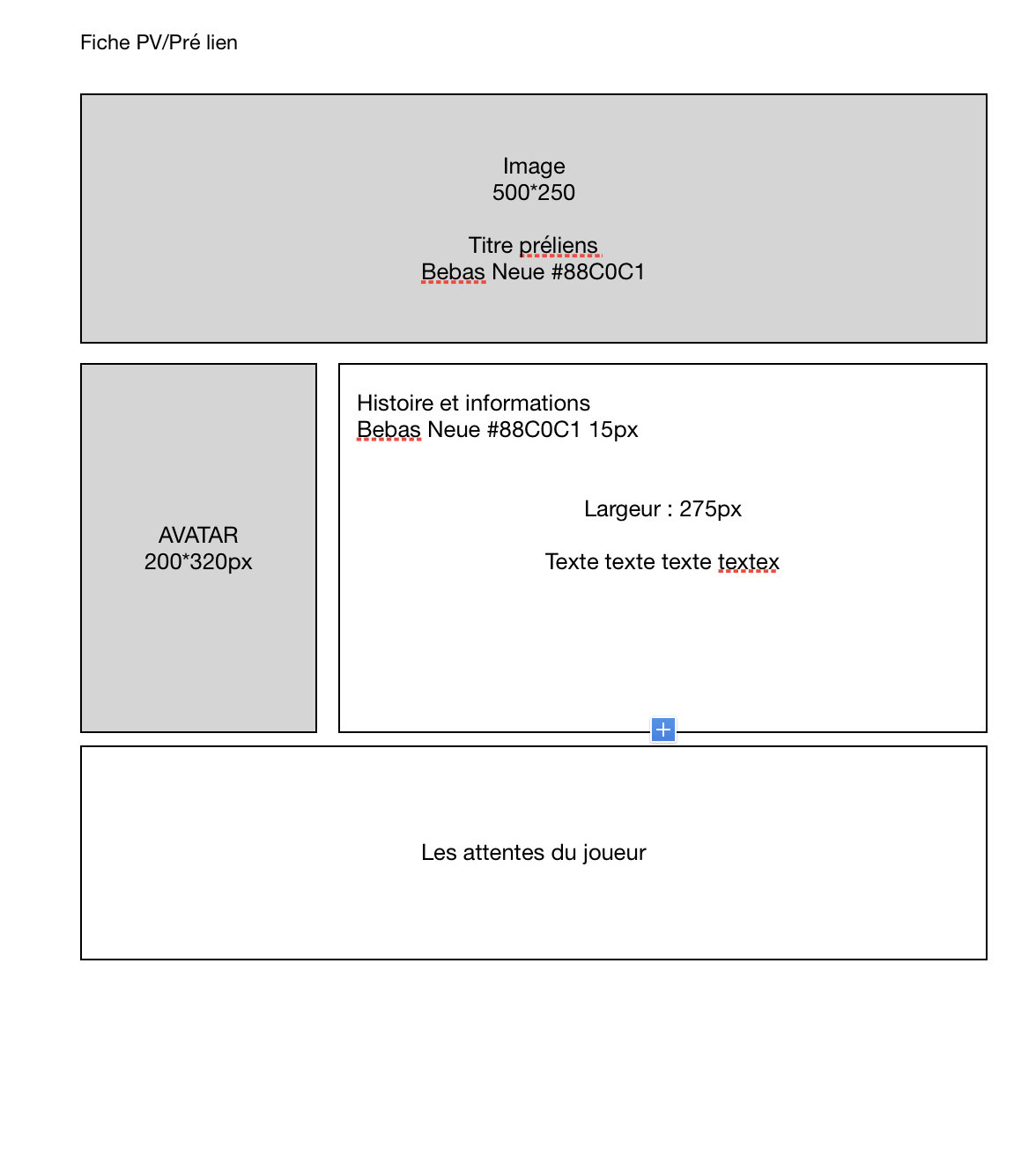
- PV/Pré-Lien/Prédéfini:

Tout du love sur toi si tu fais cette suite @Mäven

Je prends bien entendu en charge 
Mais peut-être pas dans la minute, mais tu auras tout :D
Mais peut-être pas dans la minute, mais tu auras tout :D
Coucou !
Alors, j'ai attaqué pour les profils, j'ai jamais touché à ce template ;)
Au final ça va
Bon, par contre pour la mise en page (je l'ai pas encore faire hein) : est-ce que tu veux tous les labels des champs ou justes les icônes ?
https://maven-test.forumactif.com/u1
Tu peux aussi me confirmer que tout est bien placé ? :)
Alors, j'ai attaqué pour les profils, j'ai jamais touché à ce template ;)
Au final ça va

Bon, par contre pour la mise en page (je l'ai pas encore faire hein) : est-ce que tu veux tous les labels des champs ou justes les icônes ?
https://maven-test.forumactif.com/u1
Tu peux aussi me confirmer que tout est bien placé ? :)
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Hola !
Pour la colonne de contact, seulement les icônes ! Pour le reste du profil, les labels des champs, comme tu l’as fait là (j’apprécie le petit retour à la ligne, si t’as moyen de le laisser !)
Et en effet c’est bien disposé ! Merci pour tout
Pour la colonne de contact, seulement les icônes ! Pour le reste du profil, les labels des champs, comme tu l’as fait là (j’apprécie le petit retour à la ligne, si t’as moyen de le laisser !)
Et en effet c’est bien disposé ! Merci pour tout

Re coucou :)
Voilà avec la mise en page :
https://maven-test.forumactif.com/u2
https://maven-test.forumactif.com/u1
Dis moi si tout est OK et sinon, ce qu'il y a à changer ;)
Voilà avec la mise en page :
https://maven-test.forumactif.com/u2
https://maven-test.forumactif.com/u1
Dis moi si tout est OK et sinon, ce qu'il y a à changer ;)
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Mais t’es tellement perf mon dieu 
J’vais faire ma chiante comme d’hab, si tu pouvais m’aligner les informations du blocs de gauche à gauche (et pas centré) ce serait merveilleux

J’vais faire ma chiante comme d’hab, si tu pouvais m’aligner les informations du blocs de gauche à gauche (et pas centré) ce serait merveilleux

Et voilà ! =)
Si c'est tout bon pour toi (hésite pas à encore demander des changements hein ^^) je te donne les codes pour les messages et pour les profils :) Et ensuite je m'attaquerai aux fiches :)
Si c'est tout bon pour toi (hésite pas à encore demander des changements hein ^^) je te donne les codes pour les messages et pour les profils :) Et ensuite je m'attaquerai aux fiches :)
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Tout est bon pour moi chef ! Sur ces parties là c’est perfect ! Merci encore à toi pour ton investissement  2054 te doit beaucoup
2054 te doit beaucoup 
 2054 te doit beaucoup
2054 te doit beaucoup 
Alors, pour les messages c'est dans template > général > viewtopic_body
Ensuite, pour les profils c'est dans templates > Profil > profile_view_body
Et la CSS pour ces 2 parties à ajouter à la précédente :
Et puis il me semble que c'est tout :) dis moi s'il manque quoi que ce soit ou si tu as des soucis d'affichage :)
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="bandeauHaut">
<div id="p{postrow.displayed.U_POST_ID}" class="contenuBandeau">
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
Merci
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
Citer +
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
Citer
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
Editer
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
Supprimer
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
IP
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
</div>
<div class="message d-flex">
<div class="profil">
<div class="{postrow.displayed.ONLINE_IMG_NEW}"></div>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
<div class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
<div class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
<div class="colonneD">
<div class="contenuMessage">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Ensuite, pour les profils c'est dans templates > Profil > profile_view_body
- Code:
<div class="d-flex bandeauProfilPage">
<div>
<!-- BEGIN switch_show_status -->
<div><strong>{USER_ONLINE}</strong></div>
<!-- END switch_show_status -->
<div> {L_LAST_VISITED}: {LAST_VISIT_TIME}</div>
<!-- BEGIN switch_dhow_mp -->
<div>{L_PRIVATE_MSG}: {PRIVATE_MSG}</div>
<!-- END switch_dhow_mp -->
<!-- BEGIN switch_auth_user -->
<div><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></div>
<!-- END switch_auth_user -->
</div>
<div>
<!-- BEGIN profile_field --><!-- BEGIN profil_type_user_posts -->
<span style="margin-left: 15px;">- <a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a></span>
<span style="margin-left: 15px;">- <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts -->
<!-- END profile_field -->
</div>
</div>
<div class="d-flex profilPage">
<div>
<!-- BEGIN profile_field -->
<div>{profile_field.LABEL} : <br />{profile_field.CONTENT}</div>
<!-- END profile_field -->
<!-- BEGIN switch_rpg -->
<h1 class="page-title">{L_VIEWING_RPG}</h1>
<p style="text-align: center;">{RPG_IMAGE}</p>
<hr />
<!-- BEGIN rpg_fields_left -->
<div>{switch_rpg.rpg_fields_left.F_NAME} :{switch_rpg.rpg_fields_left.F_VALUE_NEW}</div>
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<div>{switch_rpg.rpg_fields.F_NAME} : {switch_rpg.rpg_fields.F_VALUE_NEW}</div>
<!-- END rpg_fields -->
<div class="clear"></div>
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
<!-- END switch_rpg -->
</div>
<div class="contact">
<!-- BEGIN contact_field -->
<div>{contact_field.CONTENT}</div>
<!-- END contact_field -->
</div>
<div>
<strong>{POSTER_RANK}</strong><br />
{AVATAR_IMG}
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Et la CSS pour ces 2 parties à ajouter à la précédente :
- Code:
/************************** MESSAGES ******************************/
.bandeauHaut{
width:100%;
border:1px solid #A68D6A;
height: 80px;
background-color:#EAD5B8;
position:relative;
}
.contenuBandeau{
min-height: 80px;
margin: 10px 10px 10px 220px;
font-family: 'Roboto', sans-serif;
}
.topic-title a{
font-family: 'Roboto', sans-serif;
}
.profile-icons {
margin: 10px;
position: absolute;
right: 0;
top: 0;
}
.profile-icons,
.profile-icons a{
font-family: 'Bebas Neue', cursive;
}
.profil{
width:200px;
margin:-70px 10px 10px 10px;
z-index: 2;
}
.colonneD {
margin: 10px auto;
width: calc(100% - 200px);
min-height: 100%;
border: 1px solid #A68D6A;
padding: 5px;
position:relative;
background:#FAFAFA;
}
.profil >div{
background:rgba(250,250,250,0.5);
}
.online::before {
background-color:#EAD5B8;
width: auto;
top: auto;
right: auto;
content: "En ligne";
display: block;
height: 25px;
margin: 0 0 10px;
text-align: center;
line-height: 25px;
font-family: 'Roboto', sans-serif;
text-transform: uppercase;
font-weight: bold;
position:relative;
border-radius:0;
}
.postprofile-avatar img {
border: none;
border-radius: 0;
box-shadow: 0 1px 1px
rgba(0,0,0,0.3), 0 0 1px
rgba(0,0,0,0.3);
height: 320px;
width: 200px;
}
.postprofile-name a,
.postprofile-rank{
text-transform: uppercase;
font-family: 'Roboto', sans-serif;
height:25px;
line-height:25px;
border:1px solid #A68D6A;
display: block;
margin: 2px 0;
}
.postprofile-info,
.postprofile-contact{
border:1px solid #A68D6A;
padding:5px;
margin: 5px 0 0;
text-align: center;
}
.postprofile-contact a {
display: inline;
float: none;
margin-right: 9px;
}
.quick-nav-topics.bottom {
margin: 0;
}
.postprofile-contact{
background-color:#EAD5B8 !important;
}
.signature_div {
position: absolute;
bottom: 0;
}
/************************** PROFILS****************************/
.profilPage{
width:100%;
justify-content:space-between;
}
.profilPage > div{
width:33%;
flex : 1 1 33%;
background:#FAFAFA;
border:1px solid #A68D6A;
margin:1%;
padding:15px;
text-align:center;
}
.profilPage > div:first-child{
text-align:left;
}
.profilPage > div:first-child,
.profilPage > div:last-child
{
background-color:#EAD5B8 !important;
}
.profilPage h1.page-title {
font-size: 20px !important;
}
.profilPage .contact >div{
margin:10px;
}
.bandeauProfilPage{
width:98%;
margin:1%;
height:100px;
padding:15px;
align-items:center;
justify-content:space-between;
background:#FAFAFA;
border:1px solid #A68D6A;
}
Et puis il me semble que c'est tout :) dis moi s'il manque quoi que ce soit ou si tu as des soucis d'affichage :)
alors voilà pour les fiches !
D'abord la CSS :
Voilà les différents HTML Je te conseille de ne pas retirer les
ALORS :
Pour les pré liens :
Pour la présentation :
Ici les liens :
Et enfin la fiche RP :
Je te laisse tester le tout en espérant que ça ne soit pas trop compliqué à compléter.
N'hésite pas à remplacer mon texte de remplissage par ECRIRE ICI pour aider tes membres =)
D'abord la CSS :
- Code:
/********************** FICHES*********************/
/***********Commun ************/
.fiche{
width:500px;
margin: auto ;
background:#dad1c7;
padding: 0 0 10px;
font-family: roboto;
font-size: 12px;
}
.hautFiche{
position:relative;
width: 500px;
height: 250px;
}
.hautFiche img{
width: 500px;
height: 250px;
opacity:0.3;
}
.pseudo,
.titre{
display: block;
position: absolute;
font-family: 'Bebas Neue', cursive;
color:#88C0C1;
font-size: 25px;
line-height: 250px;
width: 500px;
left:0;
top:0;
text-align: center;
}
.fiche .d-flex{
justify-content: space-between;
margin:0 10px;
}
.fiche .d-flex > div span{
font-family: 'Bebas Neue', cursive;
color:#88C0C1;
font-size:15px;
display: block;
}
.fiche .d-flex > div{
background: #FAFAFA;
}
.bande{
width:100%;
height:25px;
background: #88C0C1;
}
/****présentation****/
.fiche .d-flex.col3 > div{
width:250px;
height:300px;
margin:10px 0;
padding:5px;
overflow: auto;
border:1px solid #000;
text-align: justify;
}
.fiche .d-flex.col3 > div:first-child,
.fiche .d-flex.col3 > div:last-child{
width:100px;
height: 300px;
margin:10px 0;
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 0;
border:none;
background:none;
}
.fiche .d-flex.col3 > div p {
background:#88C0C1;
color:#4D4D4D;
font-family: Roboto;
height:50px;
width: 100px;
text-align: center;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
}
.histoire{
width:280px;
height: 320px;
border:1px solid #000;
text-align: justify;
font-family: roboto;
font-size: 12px;
padding:5px;
overflow: auto;
}
.d-flex.last{
height:150px;
text-align: justify;
font-family: roboto;
font-size: 12px;
padding:5px;
overflow: auto;
border:1px solid #000;
margin: 10px;
background: #FAFAFA;
}
.last div {
margin: 0 0 0 20px;
}
.d-flex.last img{
width: 100px;
height:100px;
align-self: center;
}
/***********liens*************/
.liens{
flex-wrap: wrap;
margin:0 !important;
justify-content:space-around !important;
}
.liens > div{
width:200px;
height: 350px;
border: 1px solid #000;
margin:10px;
}
.liens >div span{
background: #4D4D4D;
border-bottom: 1px solid #000;
line-height: 30px;
text-align: center;
}
.liens > div .perso{
position: relative;
}
.liens > div .perso div{
position: absolute;
top:0;
left:0;
opacity: 0;
transition-duration: 2s;
display: block;
padding: 5px;
height: 315px;
overflow: auto;
width: 195px;
text-align:justify;
}
.liens > div .perso img{
width:200px;
height: 320px;
transition-duration: 2s;
}
.liens > div .perso:hover img{
opacity:0;
transition-duration: 2s;
}
.liens > div .perso:hover div{
opacity:1;
transition-duration: 2s;
}
/**************PV et RP************/
.fiche .PV{
height: 320px;
margin: 10px;
}
.fiche .PV img,
.RP .d-flex img{
width: 200px;
height: 320px;
}
.fiche .PV > div,
.RP .d-flex > div{
height: 320px;
}
.fiche .PV > div,
.fiche .attentes,
.RP .d-flex > div{
text-align: justify;
font-family: roboto;
font-size: 12px;
padding:5px;
overflow: auto;
border:1px solid #000;
}
.fiche .attentes{
margin: 10px;
max-height:150px;
overflow: auto;
background: #FAFAFA;
}
.RP .d-flex{
margin-bottom:25px;
}
.RP .d-flex img,
.RP .d-flex > div{
margin:5px;
}
.RP .d-flex .enCours{
width: 50px;
background: #EAD5B8;
flex: 0 0 50px;
}
.RP .d-flex .Termine{
width: 50px;
background: #4D4D4D;
flex: 0 0 50px;
}
.fiche.RP .d-flex > div p{
font-family: roboto;
color:#EAD5B8;
font-size:14px;
display: block;
margin: 0;
padding: 0;
}
Voilà les différents HTML Je te conseille de ne pas retirer les
- Code:
<!--
-->
ALORS :
Pour les pré liens :
- Code:
<div class="fiche"><!--
--><div class="hautFiche"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><span class="titre">TITRE préliens</span><!--
--></div><!--
--><div class="d-flex PV"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div><span>Histoire et information</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. </div><!--
--></div><!--
--><div class="attentes">Attentes du joueur</div><!--
--></div>
Pour la présentation :
- Code:
<div class="fiche"><!--
--><div class="hautFiche"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><span class="pseudo">Pseudo</span><!--
--></div><!--
--><div class="d-flex col3"><!--
--><div><!--
--><p>Nom</p><!--
--><p>Age</p><!--
--><p>Sexe</p><!--
--><p>Date et Lieu de naissance</p><!--
--></div><!--
--><div><!--
--><span>Caractère et annecdotes</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.
</div><!--
--><div><!--
--><p>Orientation sexuelle</p><!--
--><p>Lieu de vie</p><!--
--><p>Métier</p><!--
--><p>Néoformé ou humain</p><!--
--></div><!--
--></div><!--
--><div class="d-flex"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="avatar" /><!--
--><div class="histoire"><!--
--><span>Histoire</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.
</div><!--
--></div><!--
--><div class="d-flex last"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="image" /><!--
--><div><!--
--><span>infos personnelles</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.
</div><!--
--></div><!--
--></div>
Ici les liens :
- Code:
<div class="fiche"><!--
--><div class="hautFiche"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><span class="titre">TITRE AU CHOIX</span><!--
--></div><!--
--><div class="bande"></div><!--
--><div class="d-flex liens"><!--
--><div><span>Nom du personnage</span><!--
--><div class="perso"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. </div><!--
--></div><!--
--></div><!--
--><div><span>Nom du personnage</span><!--
--><div class="perso"><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. </div><!--
--></div><!--
--></div><!--
--><div><span>Nom du personnage</span><!--
--><div class="perso"><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.</div><!--
--></div><!--
--></div><!--
--><div><span>Nom du personnage</span><!--
--><div class="perso"><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. </div><!--
--></div><!--
--></div><!--
--></div><!--
--></div>
Et enfin la fiche RP :
- Code:
<div class="fiche RP"><!--
--><div class="hautFiche"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><span class="titre">TITRE préliens</span><!--
--></div><div class="bande"></div><!--
--><div class="d-flex"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div><span>Nom partenaire</span><p> Date du RP - <a href="">Lien du RP</a></p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum.</div><!--
--><div class="enCours"></div><!--
--></div><!--
--><div class="d-flex"><!--
--><img src="https://www.zupimages.net/up/20/04/zgvm.jpg" alt="Pseudo" /><!--
--><div><span>Nom partenaire</span><p> Date du RP - <a href="">Lien du RP</a></p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In cursus sollicitudin est, semper scelerisque massa efficitur id. Sed at egestas ex. Sed molestie est at sapien malesuada aliquam. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam erat volutpat. Cras vehicula imperdiet risus, eu blandit leo feugiat nec. Morbi aliquet magna nec elementum maximus. Aliquam erat volutpat. Cras imperdiet felis eget risus dignissim lobortis. Ut vehicula suscipit magna, ac consequat felis. Praesent ultrices erat ut metus tempus interdum. </div><!--
--><div class="Termine"></div><!--
--></div><!--
--></div>
Je te laisse tester le tout en espérant que ça ne soit pas trop compliqué à compléter.
N'hésite pas à remplacer mon texte de remplissage par ECRIRE ICI pour aider tes membres =)
 NaXyaMembre
NaXyaMembre- Date d'inscription : 17/01/2020
Messages : 14
Crédit : nc
Tout est parfait ! Comme d'hab !
Du coup comme convenu (je pense à ton ennui
 ), voici mon actuel soucis x) Il faudrait séparer le CSS du reste, notamment pour les couleurs, 'fin tu connais on en a parlé
), voici mon actuel soucis x) Il faudrait séparer le CSS du reste, notamment pour les couleurs, 'fin tu connais on en a parlé 
Merci et encore tout le love et après promis je te fous normalement la paix XD
Du coup comme convenu (je pense à ton ennui

 ), voici mon actuel soucis x) Il faudrait séparer le CSS du reste, notamment pour les couleurs, 'fin tu connais on en a parlé
), voici mon actuel soucis x) Il faudrait séparer le CSS du reste, notamment pour les couleurs, 'fin tu connais on en a parlé 
Merci et encore tout le love et après promis je te fous normalement la paix XD
- Code:
<center><div style="background-color: #BAA793; width: 500px; height: auto; border-top: 5px solid #1b1422; border-bottom: 5px solid #1b1422;-moz-box-shadow: #000000 1px 0px 5px;"><img src="URLIMAGE" /><span style="text-shadow: 1px 1px 10px"><span style="font-family: Mistral; font-size: 46px; color: white; position: relative; top: -5px;"> <i>TITRE</i></span></span>
<div style="background-color: #4D4D4D; width: auto; height: auto; position: relative; top: 10px;padding: 10px;"><div style="text-align: justify;"><div style="width: auto; text-align: justify; padding-right: 3px; font-size: 11px; color: #000"><span style="line-height: 12px; font-size: 12px; color: #DCDCDC; text-align: center;">
Texte INTRO
</span>
</div></div></div>
<div style="background-color: #60564E; width: auto; height: auto; position: relative; top: 10px;padding: 10px;"><div style="font-family: Trajan Pro; font-size: 15px; color: #d9d9d9; position: relative; left: 10px;"><div style="text-align: left;"><div style="font-family: Garamond; font-size: 20px; color: white; position: relative; left: 10px;"><div style="text-align: left;"><b>「Titre 1」</b></div></div></div></div><div style="text-align: justify;"><span style="line-height: 12px; font-size:12px; color: #DCDCDC; ">
</span></div></div><br /><div style="background-color: #4D4D4D; width: auto; height: auto; position: relative; top: 10px;padding: 10px;"><div style="font-family: Trajan Pro; font-size: 15px; color: white; position: relative; left: 10px;"><div style="text-align: left;"><div style="font-family: Garamond; font-size: 20px; color: #white; position: relative; left: 10px;"><div style="text-align: left;"><b>「Titre 2」</b></div></div></div></div><div style="text-align: justify;"><div style="line-height: 12px; font-size:12px; color: #DCDCDC; ">
</div></div></div><br /> <div style="background-color: #60564E; width: auto; height: auto; position: relative; top: 10px;padding: 10px;"><div style="font-family: Trajan Pro; font-size: 15px; color: #d9d9d9; position: relative; left: 10px;"><div style="text-align: left;"><div style="font-family: Garamond; font-size: 20px; color: white; position: relative; left: 10px;"><div style="text-align: left;"><b>「Titre 3」</b></div></div></div></div><div style="text-align: justify;"><span style="line-height: 12px; font-size:12px; color: #DCDCDC; ">
</span></div></div><br /><span style="font-size: 10px; color: #7E8296;">fiche by <a href="http://www.never-utopia.com/u13592">koalz</a>
CREDIT IMAGE</span><br /></div></center>
Alors, comme on en a discuté j'ai du faire pas mal de modif' car le code était vraiment sale :/
Voilà la CSS :
Et le HTML :
Ici pour ajouter une image flottante à droite, il suffit de rajouter avant ton texte ce code :
Tu as un aperçu ici : https://maven-test.forumactif.com/t12-reglement-fiche#14
Voilà la CSS :
- Code:
.fiches2{
background-color: #BAA793;
width: 500px;
height: auto;
border-top: 5px solid #1b1422;
border-bottom: 5px solid #1b1422;
-moz-box-shadow: #000000 1px 0px 5px;
margin: auto;
}
.fiches2 .imageTop{
width:500px;
}
.fiches2 .titre2{
text-shadow: 1px 1px 10px;
font-family: Mistral;
font-size: 46px;
color: white;
text-align: center;
font-style: italic;
}
.fiches2 .intro{
background-color: #4D4D4D;
width: auto;
height: auto;
padding: 10px;
text-align: justify;
line-height: 12px;
font-size: 12px;
color: #DCDCDC;
}
.fiches2 .titreType1{
background-color: #60564E;
width: auto;
height: auto;
top: 10px;
padding: 10px;
font-family: Garamond;
font-size: 20px;
color: white;
font-weight: bold;
}
.fiches2 .titreType2{
background-color: #4D4D4D;
width: auto;
height: auto;
padding: 10px;
font-family: Garamond;
font-size: 20px;
color: white;
font-weight: bold;
}
.fiches2 .contenuType1,
.fiches2 .contenuType2{
line-height: 12px;
font-size:12px;
color: #DCDCDC;
padding:10px;
font-family: roboto;
text-align:justify;
}
.fiches2 .contenuType1{
background-color: #60564E;
}
.fiches2 .contenuType2{
background-color: #4D4D4D;
}
.fiches2 .cp{
font-size: 10px;
color: #7E8296;
text-align: center;
}
.fiches2 .imageFloat{
float:right;
padding:5px;
max-width: 150px;
max-height: 150px;
}
Et le HTML :
Ici pour ajouter une image flottante à droite, il suffit de rajouter avant ton texte ce code :
- Code:
<img src="URL DE L'IMAGE" alt="CE QUI S'AFFICHE SI L4IMAGE BUG" class="imageFloat" />
- Code:
<div class="fiches2"><img class="imageTop" src="https://www.paolopuggioni.com/admin/wp-content/uploads/2013/04/Frozen-City.jpg" /><div class="titre2"> TITRE</div><!--
--><div class="intro">TEXTE INTRO </div><!--
-->
<div class="titreType1">「Titre 1」</div><!--
--><div class="contenuType1"> <img src="https://2img.net/u/3511/29/78/57/avatars/gallery/detroi10.jpg" alt="mon image" class="imageFloat" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt, leo pretium pulvinar venenatis, magna ipsum porttitor est, in malesuada sapien arcu vitae velit. Sed ante nisi, accumsan sed eros sed, ullamcorper ultricies felis. Aenean sagittis turpis vitae ornare rutrum. Integer eros nibh, elementum id tellus quis, pretium posuere est. Fusce venenatis interdum metus et bibendum. Maecenas vel ligula sit amet urna porta efficitur. Sed sollicitudin facilisis massa quis dictum. Vivamus tempus malesuada elit. Morbi sem mauris, porta id malesuada sed, rhoncus ac eros. Mauris vel finibus dui, ullamcorper accumsan mi. Quisque vel massa id lacus gravida luctus. In sapien nibh, consectetur vitae blandit ac, blandit sed enim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt, leo pretium pulvinar venenatis, magna ipsum porttitor est, in malesuada sapien arcu vitae velit. Sed ante nisi, accumsan sed eros sed, ullamcorper ultricies felis. Aenean sagittis turpis vitae ornare rutrum. Integer eros nibh, elementum id tellus quis, pretium posuere est. Fusce venenatis interdum metus et bibendum. Maecenas vel ligula sit amet urna porta efficitur. Sed sollicitudin facilisis massa quis dictum. Vivamus tempus malesuada elit. Morbi sem mauris, porta id malesuada sed, rhoncus ac eros. Mauris vel finibus dui, ullamcorper accumsan mi. Quisque vel massa id lacus gravida luctus. In sapien nibh, consectetur vitae blandit ac, blandit sed enim.</div><!--
-->
<div class="titreType2">「Titre 2」</div><!--
--><div class="contenuType2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt, leo pretium pulvinar venenatis, magna ipsum porttitor est, in malesuada sapien arcu vitae velit. Sed ante nisi, accumsan sed eros sed, ullamcorper ultricies felis. Aenean sagittis turpis vitae ornare rutrum. Integer eros nibh, elementum id tellus quis, pretium posuere est. Fusce venenatis interdum metus et bibendum. Maecenas vel ligula sit amet urna porta efficitur. Sed sollicitudin facilisis massa quis dictum. Vivamus tempus malesuada elit. Morbi sem mauris, porta id malesuada sed, rhoncus ac eros. Mauris vel finibus dui, ullamcorper accumsan mi. Quisque vel massa id lacus gravida luctus. In sapien nibh, consectetur vitae blandit ac, blandit sed enim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt, leo pretium pulvinar venenatis, magna ipsum porttitor est, in malesuada sapien arcu vitae velit. Sed ante nisi, accumsan sed eros sed, ullamcorper ultricies felis. Aenean sagittis turpis vitae ornare rutrum. Integer eros nibh, elementum id tellus quis, pretium posuere est. Fusce venenatis interdum metus et bibendum. Maecenas vel ligula sit amet urna porta efficitur. Sed sollicitudin facilisis massa quis dictum. Vivamus tempus malesuada elit. Morbi sem mauris, porta id malesuada sed, rhoncus ac eros. Mauris vel finibus dui, ullamcorper accumsan mi. Quisque vel massa id lacus gravida luctus. In sapien nibh, consectetur vitae blandit ac, blandit sed enim.</div><!--
-->
<div class="titreType1">「Titre 3」</div><!--
--><div class="contenuType1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt, leo pretium pulvinar venenatis, magna ipsum porttitor est, in malesuada sapien arcu vitae velit. Sed ante nisi, accumsan sed eros sed, ullamcorper ultricies felis. Aenean sagittis turpis vitae ornare rutrum. Integer eros nibh, elementum id tellus quis, pretium posuere est. Fusce venenatis interdum metus et bibendum. Maecenas vel ligula sit amet urna porta efficitur. Sed sollicitudin facilisis massa quis dictum. Vivamus tempus malesuada elit. Morbi sem mauris, porta id malesuada sed, rhoncus ac eros. Mauris vel finibus dui, ullamcorper accumsan mi. Quisque vel massa id lacus gravida luctus. In sapien nibh, consectetur vitae blandit ac, blandit sed enim.</div><!--
-->
<div class="cp">fiche by <a href="http://www.never-utopia.com/u13592">koalz</a>
CREDIT IMAGE</div><!--
--></div>
Tu as un aperçu ici : https://maven-test.forumactif.com/t12-reglement-fiche#14
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|


