Page 1 sur 4 • 1, 2, 3, 4 

Bonjour !
Je suis à la recherche d'un (ou plusieurs !) braves codeurs pour m'aider dans ce fabuleux projet qu'est LMS !
Ton pseudo : Galatée
Le type de coda : PA, MEF du corps du forum, QEEL
Dimensions : Visibles dans les schémas. TOUTES MES DIMENSIONS SONT EN PIXELS;
Schéma de ton code plus tes codes couleurs : Pour info, mon forum a une largeur de 900 px.
Templates modifiés : OUI
CSS modifié : OUI
JAVASCRIPT présent : OUI
Police à utiliser : Playball
Élément à ajouter : Je compte faire les images moi-même, du coup si vous avez besoin, je vous les fournirais (ou des images "test" en attendant).
Acceptez-vous que vos codes soient mis en libre service ? Certains seulement, c'est pourquoi j'aimerais en discuter avec le valeureux/se codeur qui s'attaquera à ma demande :3
Merki d'avoir lu jusqu'au bout :3
Je suis à la recherche d'un (ou plusieurs !) braves codeurs pour m'aider dans ce fabuleux projet qu'est LMS !
Ton pseudo : Galatée
Le type de coda : PA, MEF du corps du forum, QEEL
Dimensions : Visibles dans les schémas. TOUTES MES DIMENSIONS SONT EN PIXELS;
Schéma de ton code plus tes codes couleurs : Pour info, mon forum a une largeur de 900 px.
- Schémas:





Templates modifiés : OUI
CSS modifié : OUI
JAVASCRIPT présent : OUI
Police à utiliser : Playball
Élément à ajouter : Je compte faire les images moi-même, du coup si vous avez besoin, je vous les fournirais (ou des images "test" en attendant).
Acceptez-vous que vos codes soient mis en libre service ? Certains seulement, c'est pourquoi j'aimerais en discuter avec le valeureux/se codeur qui s'attaquera à ma demande :3
Merki d'avoir lu jusqu'au bout :3
Coucou !
Ca te va si je prends ta commande en charge ?
Il y a beaucoup à faire alors je vais pas pouvoir en quelques jours seulement, mais j'aimerai beaucoup la faire :)
Bises
Ca te va si je prends ta commande en charge ?
Il y a beaucoup à faire alors je vais pas pouvoir en quelques jours seulement, mais j'aimerai beaucoup la faire :)
Bises
Alléluia !
J'avais peur de trop en demander !
Pas de soucis, prends le temps dont tu as besoin, et si tu as besoin de précisions, n'hésite pas !
Ah oui, il y a une petite spécificité dans la partie "corps du forum", c'est le côté droit. L'image (le texte en gris) doit se trouver sous les informations (en noir).
Merci infiniment
J'avais peur de trop en demander !
Pas de soucis, prends le temps dont tu as besoin, et si tu as besoin de précisions, n'hésite pas !
Ah oui, il y a une petite spécificité dans la partie "corps du forum", c'est le côté droit. L'image (le texte en gris) doit se trouver sous les informations (en noir).
Merci infiniment

J'ai regardé que rapidement les schémas, j'aurai sûrement tout un tas de questions pour répondre parfaitement à ton besoin.
Je suis en fin de commande ailleurs, dés que mon forum test est libéré je m'attaque au corps etc. En attendant j'vais sûrement commencer la PA très rapidement :)
Pour la version, je vois que tu vas, en gros, changer tous les codes. Tu souhaites rester sur cette version du coup ou basculer sur une autre plus récente ?
Je suis en fin de commande ailleurs, dés que mon forum test est libéré je m'attaque au corps etc. En attendant j'vais sûrement commencer la PA très rapidement :)
Pour la version, je vois que tu vas, en gros, changer tous les codes. Tu souhaites rester sur cette version du coup ou basculer sur une autre plus récente ?
Oui, c'était prévisible, alors aucun souci !
Il va falloir que j'ajoute les dimensions sur le schéma de la PA alors, je viens de me rendre compte qu'ils manquent
En revanche, j'ai étudié mon dossier et non, non, le PHPBB2 est absolument la version que je veux
Il va falloir que j'ajoute les dimensions sur le schéma de la PA alors, je viens de me rendre compte qu'ils manquent

En revanche, j'ai étudié mon dossier et non, non, le PHPBB2 est absolument la version que je veux

Ca marche :D Je te fais signe dés que j'ai quelque chose à te proposer du coup :D
Coucou @Galatée !
Je vais commencer à être soulante déjà
Je m'en excuse d'avance, pour toutes les questions que je vais te poser...
Pour la mise en forme de l'index, l'image de 350 * 200 à gauche, c'est une image différente sur chaque forum, c'est bien ça ?
Tu pourrais m'en donner une d'exemple que je puisse faire la mise en page avec déjà une image à la bonne taille ? :)
De même pour les boutons "new", "no new" et "lock", si je pouvais en avoir au moins une, ça serai le top.
Sinon j'me débrouille hein :)
Autre chose, au niveau des couleurs, tu n'as pas mit de codes couleurs, je met des couleurs au hasard que tu changeras ensuite ? :)
Voilà, ça fait déjà beaucoup de questions
Je vais commencer à être soulante déjà

Je m'en excuse d'avance, pour toutes les questions que je vais te poser...
Pour la mise en forme de l'index, l'image de 350 * 200 à gauche, c'est une image différente sur chaque forum, c'est bien ça ?
Tu pourrais m'en donner une d'exemple que je puisse faire la mise en page avec déjà une image à la bonne taille ? :)
De même pour les boutons "new", "no new" et "lock", si je pouvais en avoir au moins une, ça serai le top.
Sinon j'me débrouille hein :)
Autre chose, au niveau des couleurs, tu n'as pas mit de codes couleurs, je met des couleurs au hasard que tu changeras ensuite ? :)
Voilà, ça fait déjà beaucoup de questions

Mmh, j'aime les questions 
Nan ch'uis pas maso, juste heureuse de voir ta motivation, ça me redonne un coup de boost (oh, et t'embêtes pas à me taguer, maintenant que je sais que tu es sur le coup, je vais passer pratiquement tous les jours).
ALORS,
Entrons dans le vif du sujet :
DÉJÀ, est-ce que tu veux que je te passe mon CSS et les Templates déjà modifiés ? Parce que j'ai déjà fait quelques petites choses, même si c'est trois fois rien (parce que j'entrave quetchi au codage XD), donc il vaut peut-être mieux que tu aies mes modifs nan ?
Pour l'image de gauche, oui, c'est exactement ça ! Ça te va si je te file juste une image "test" ? J'ai pas encore commencé à préparer proprement mon set graphique complet.
Pour les couleurs, je vais te les fournir, j'ai zappé XD
Pour ces boutons-là, je me demandais : vu qu'ils sont déjà installés sur mon forum, est-ce que tu peux faire un code qui les reprenne à partir du forum lui-même ?
Je sais pas si c'est hyper clair, mais en gros, si par exemple je verrouille un forum, est-ce que l'image du dessous changera ?
Pour info, je me suis inspirée de ce forum, si tu regarde sur le côté droit du forum, tu retrouvera l'idée que je cherche
Le texte est en #2E2E2E, les fonds en #969696. Si tu veux faire varier les fonds avec des nuances, ne te prive pas, tant que tu reste assez proche de cette teinte-là. À l'heure actuelle, j'ai simplifié ma mise en forme sur le forum, donc il n'y a qu'une seule couleur, mais si tu veux, tu peux en utiliser une ou plusieurs autres (en restant dans des teintes de gris bien sûr ^^).
Nooooooooooooon, ça c'est rien ! N'hésite pas à me bombarder, j'adore ça XD

Nan ch'uis pas maso, juste heureuse de voir ta motivation, ça me redonne un coup de boost (oh, et t'embêtes pas à me taguer, maintenant que je sais que tu es sur le coup, je vais passer pratiquement tous les jours).
ALORS,
Entrons dans le vif du sujet :
DÉJÀ, est-ce que tu veux que je te passe mon CSS et les Templates déjà modifiés ? Parce que j'ai déjà fait quelques petites choses, même si c'est trois fois rien (parce que j'entrave quetchi au codage XD), donc il vaut peut-être mieux que tu aies mes modifs nan ?
Pour l'image de gauche, oui, c'est exactement ça ! Ça te va si je te file juste une image "test" ? J'ai pas encore commencé à préparer proprement mon set graphique complet.
Pour les couleurs, je vais te les fournir, j'ai zappé XD
Pour ces boutons-là, je me demandais : vu qu'ils sont déjà installés sur mon forum, est-ce que tu peux faire un code qui les reprenne à partir du forum lui-même ?
Je sais pas si c'est hyper clair, mais en gros, si par exemple je verrouille un forum, est-ce que l'image du dessous changera ?
Pour info, je me suis inspirée de ce forum, si tu regarde sur le côté droit du forum, tu retrouvera l'idée que je cherche

Le texte est en #2E2E2E, les fonds en #969696. Si tu veux faire varier les fonds avec des nuances, ne te prive pas, tant que tu reste assez proche de cette teinte-là. À l'heure actuelle, j'ai simplifié ma mise en forme sur le forum, donc il n'y a qu'une seule couleur, mais si tu veux, tu peux en utiliser une ou plusieurs autres (en restant dans des teintes de gris bien sûr ^^).
Nooooooooooooon, ça c'est rien ! N'hésite pas à me bombarder, j'adore ça XD
Coucou @Galatée !
J'ai loupé ta réponse...
J'ai déjà bien entamé les codes, donc j'avoue ne pas avoir besoin de tes codes modifiés :/
Des images tests me vont parfaitement, juste aux bonnes tailles ;) Mais je peux me débrouiller sans hein ;)
J'édite dans les heures qui arrivent pour te montrer mon avancement :)
EDIT :
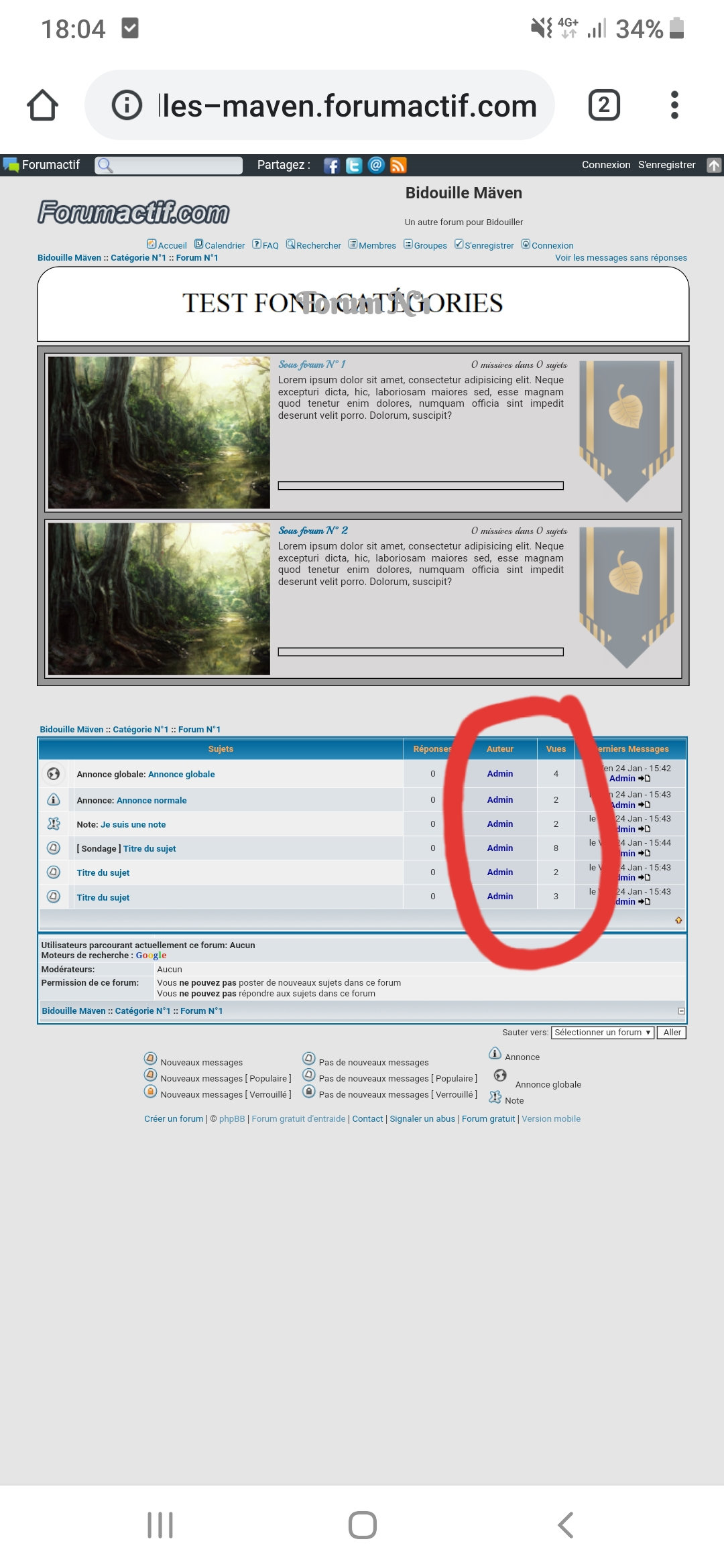
j'ai installé les catégories ici : http://bidouilles-maven.forumactif.com/
Pour l'image de gauche, je pense personnellement qu'elle est trop large :/ Mais c'est à toi de me dire :)
EDIT 2 : je suis passée au QEEL ;)
Je suppose que les ronds sont des images de groupe ? Et que le nom du groupe et la description sont dans le cadre au milieu. Si oui, c'est au passage de la souris ou au clique ? :)
EDIT 3 : le QEEL est terminé. N'hésite pas à dire si quelque chose ne te convient pas que ça soit sur les caté ou le QEEL :) Je me suis permis de réduire la hauteur du QEEL : 600 de haut ça faisait vraiment haut. Mais je peux le changer
EDIT 4 : j'ai attaqué la PA mais il y a deux schémas différents :/ Je suis partie sur celui fait sur PC, mais si c'est l'autre qu'il te faut dis le moi :)
EDIT 5 : PA terminée et mise en place, basée sur le schéma PC.
Partout je n'ai pas mit de couleurs finalement, parce que je n'ai pas trop comprit ce que tu me disais Mais ça pourra être changé hein ;)
Mais ça pourra être changé hein ;)
Je vais m'attaquer à la mise en page des sujets / messages
EDIT 6 : J'ai commencé pour les sujets mais je suis bloquée avec plusieurs questions
> L'avatar est en transparence derrière ls infos profils ?
> L'avatar est toujours penché ou juste au passage de la souris ?
> Quelle est la dimension de la partie profil sur le coté ?
> Pour ce template y a plusieurs choses à gérer : les sondages, les réponses rapides, et "règlements supplémentaire de forum". Comment les souhaites-tu ?
Du coup je m'arrête pour ce soir je reprendrai dans le weekend et je ferai les modifs demandées sur le reste en même temps :)
J'ai loupé ta réponse...
J'ai déjà bien entamé les codes, donc j'avoue ne pas avoir besoin de tes codes modifiés :/
Des images tests me vont parfaitement, juste aux bonnes tailles ;) Mais je peux me débrouiller sans hein ;)
J'édite dans les heures qui arrivent pour te montrer mon avancement :)
EDIT :
j'ai installé les catégories ici : http://bidouilles-maven.forumactif.com/
Pour l'image de gauche, je pense personnellement qu'elle est trop large :/ Mais c'est à toi de me dire :)
EDIT 2 : je suis passée au QEEL ;)
Je suppose que les ronds sont des images de groupe ? Et que le nom du groupe et la description sont dans le cadre au milieu. Si oui, c'est au passage de la souris ou au clique ? :)
EDIT 3 : le QEEL est terminé. N'hésite pas à dire si quelque chose ne te convient pas que ça soit sur les caté ou le QEEL :) Je me suis permis de réduire la hauteur du QEEL : 600 de haut ça faisait vraiment haut. Mais je peux le changer
EDIT 4 : j'ai attaqué la PA mais il y a deux schémas différents :/ Je suis partie sur celui fait sur PC, mais si c'est l'autre qu'il te faut dis le moi :)
EDIT 5 : PA terminée et mise en place, basée sur le schéma PC.
Partout je n'ai pas mit de couleurs finalement, parce que je n'ai pas trop comprit ce que tu me disais
 Mais ça pourra être changé hein ;)
Mais ça pourra être changé hein ;) Je vais m'attaquer à la mise en page des sujets / messages
EDIT 6 : J'ai commencé pour les sujets mais je suis bloquée avec plusieurs questions

> L'avatar est en transparence derrière ls infos profils ?
> L'avatar est toujours penché ou juste au passage de la souris ?
> Quelle est la dimension de la partie profil sur le coté ?
> Pour ce template y a plusieurs choses à gérer : les sondages, les réponses rapides, et "règlements supplémentaire de forum". Comment les souhaites-tu ?
Du coup je m'arrête pour ce soir je reprendrai dans le weekend et je ferai les modifs demandées sur le reste en même temps :)
Je...je.... WAOUH
Réellement, je suis IMPRESSIONNÉE. C'est absolument magnifique. Et je te remercie infiniment, tu peux pas savoir à quel point je te suis reconnaissante d'être si rapide .
.
Passons maintenant au vif du sujet :
Pour les images de gauche, effectivement, avant même de lire ton commentaire, la première réflexion que je me suis faîte c'est que c'est trop grand. Est-ce que tu pourrais essayer avec une image en 300 x 150 px ?
Les ronds du QEEL doivent en réalité être les couleurs des groupes. Et si le descriptif pouvait s'afficher au survol sans qu'on ai besoin de cliquer sur le rond, ce serait parfait :3.
L'avatar est opaque, devant les infos profil, et quand on survole il devient transparent et on peut voir les infos profil dessous. Mais attention ! Toutes les infos profil ne sont pas derrière. Il y en a certaines qui sont affichées dessous, pour qu'on les voies en permanence.
L'avatar est toujours penché.
Pour la PA, les 6 images rondes au centre pourraient s'effacer pour révéler un mot en dessous ? Le mot serait le lien vers un endroit X ou Y du forum.
J'ai pas fini mais je manque de temps, je reviendrais vers toi dès que possible (lundi peut-être ^^).
En tout cas tu as mon adoration et mon respect éternel
Réellement, je suis IMPRESSIONNÉE. C'est absolument magnifique. Et je te remercie infiniment, tu peux pas savoir à quel point je te suis reconnaissante d'être si rapide
 .
.Passons maintenant au vif du sujet :
Pour les images de gauche, effectivement, avant même de lire ton commentaire, la première réflexion que je me suis faîte c'est que c'est trop grand. Est-ce que tu pourrais essayer avec une image en 300 x 150 px ?
Les ronds du QEEL doivent en réalité être les couleurs des groupes. Et si le descriptif pouvait s'afficher au survol sans qu'on ai besoin de cliquer sur le rond, ce serait parfait :3.
L'avatar est opaque, devant les infos profil, et quand on survole il devient transparent et on peut voir les infos profil dessous. Mais attention ! Toutes les infos profil ne sont pas derrière. Il y en a certaines qui sont affichées dessous, pour qu'on les voies en permanence.
L'avatar est toujours penché.
Pour la PA, les 6 images rondes au centre pourraient s'effacer pour révéler un mot en dessous ? Le mot serait le lien vers un endroit X ou Y du forum.
J'ai pas fini mais je manque de temps, je reviendrais vers toi dès que possible (lundi peut-être ^^).
En tout cas tu as mon adoration et mon respect éternel

Hello :)
Ca me fait plaisir que tu en sois contente :)
Je ne sais pas, je m'adapte à toi :)
Séparer les infos profils est compliqué si ce n'est pas ça. Je verrai comment m'en sortir :)
Merci pour tes compliments, ça me touche :D
Ca me fait plaisir que tu en sois contente :)
Hop c'est fait :)Pour les images de gauche, effectivement, avant même de lire ton commentaire, la première réflexion que je me suis faîte c'est que c'est trop grand. Est-ce que tu pourrais essayer avec une image en 300 x 150 px ?
OK du coup j'enlève le clique et je mets au survol ? Ou tu gardes le clique ? En fait au survol si la description du groupe est plus longue que le cadre de description le membre va peut-être galérer à aller scroll, non ?Les ronds du QEEL doivent en réalité être les couleurs des groupes. Et si le descriptif pouvait s'afficher au survol sans qu'on ai besoin de cliquer sur le rond, ce serait parfait :3.
Je ne sais pas, je m'adapte à toi :)
De ce que j'ai vu les infos RPG sont visibles en dessous mais pas les infos normales. Ce n'est pas ça ?L'avatar est opaque, devant les infos profil, et quand on survole il devient transparent et on peut voir les infos profil dessous. Mais attention ! Toutes les infos profil ne sont pas derrière. Il y en a certaines qui sont affichées dessous, pour qu'on les voies en permanence.
L'avatar est toujours penché.
Séparer les infos profils est compliqué si ce n'est pas ça. Je verrai comment m'en sortir :)
OK je note et je modifie ça dans le weekend ou en début de semaine :)Pour la PA, les 6 images rondes au centre pourraient s'effacer pour révéler un mot en dessous ? Le mot serait le lien vers un endroit X ou Y du forum.
Merci pour tes compliments, ça me touche :D
Re ! J'ai réussi à me libérer un peu :3
En même temps tu es un, extrêmement rapide, et deux, extrêmement douée . Je ne peux qu'être impressionnée (surtout que moi je bite quetchi au codage, donc ça m'impressionne d’autant plus
. Je ne peux qu'être impressionnée (surtout que moi je bite quetchi au codage, donc ça m'impressionne d’autant plus  ).
).
DONC :
- On va garder le clic ET le survol si ça ne t'embêtes pas

Petite précision sur le QEEL en passant :

D'ailleurs pour le QEEL justement, j'aimerais bien changer les textes, style "Vous pouvez croiser X joueurs, présents parmi nous en cet instant" ainsi que "Ces joueurs ont foulé nos terres dans les X dernières heures".
De plus, si c'est possible, j'aimerais bien une image de fond pour la PA et le QEEL (du coup il me faudrait la nouvelle hauteur du QEEL pliz :3), histoire de bien mettre dans l'ambiance dès le départ :3.
Pour la PA, les images des partenaires pourraient être en format 100 x 35 px pliz ?
Voudrais-tu tester les images des Catégories avec celle-ci ?
J'aimerais voir le rendu s'il te plaît :3

 . Je tiens beaucoup à cet aspect transparent. Ça permet notamment de faire une bannière en png transparent et qu'on voit bien le background derrière :3.
. Je tiens beaucoup à cet aspect transparent. Ça permet notamment de faire une bannière en png transparent et qu'on voit bien le background derrière :3.

Ah, et j'ai déjà codé la MEF des titres des catégories, du coup je sais pas trop.... J'aimerais bien garder ce que j'ai fait quand même.... Comment vois-tu les choses ? Quel est ton avis ?
Surtout que j'ai un code très particulier qui me permet d'avoir des images différents pour mes titres de catégories, j'y tiens beaucoup à celui-ci aussi....
Je n'ai pas réfléchi à la largeur
Donc je dirais à la louche 250 ou 300 px ? Je te laisse juger de ce qui est est le mieux visuellement.
L'idéal serait aussi de créer un espace entre la zone de texte et la colonne des infos profil. Paske à l'heure actuelle, sur mon forum, avec le code du vava penché, ça masque la zone d'écriture.
Look :

Honnêtement, je n'en sais rien XD. Je ne sais même pas si j'en aurais l'utilité, je ne m'en suis jamais servi
En même temps tu es un, extrêmement rapide, et deux, extrêmement douée
 . Je ne peux qu'être impressionnée (surtout que moi je bite quetchi au codage, donc ça m'impressionne d’autant plus
. Je ne peux qu'être impressionnée (surtout que moi je bite quetchi au codage, donc ça m'impressionne d’autant plus  ).
).DONC :
- On va garder le clic ET le survol si ça ne t'embêtes pas

- Normalement oui, ce sont les infos RPG, mais j'aimerais être sûre que ce que j'envisage est possible, parce que j'ai utilisé des champs "profil" pour certaines infos. Donc ça risque de se corserDe ce que j'ai vu les infos RPG sont visibles en dessous mais pas les infos normales. Ce n'est pas ça ?
Séparer les infos profils est compliqué si ce n'est pas ça. Je verrai comment m'en sortir :)

Petite précision sur le QEEL en passant :

D'ailleurs pour le QEEL justement, j'aimerais bien changer les textes, style "Vous pouvez croiser X joueurs, présents parmi nous en cet instant" ainsi que "Ces joueurs ont foulé nos terres dans les X dernières heures".
De plus, si c'est possible, j'aimerais bien une image de fond pour la PA et le QEEL (du coup il me faudrait la nouvelle hauteur du QEEL pliz :3), histoire de bien mettre dans l'ambiance dès le départ :3.
Pour la PA, les images des partenaires pourraient être en format 100 x 35 px pliz ?
Voudrais-tu tester les images des Catégories avec celle-ci ?
J'aimerais voir le rendu s'il te plaît :3

- Code:
https://zupimages.net/up/20/04/3vy6.png
 . Je tiens beaucoup à cet aspect transparent. Ça permet notamment de faire une bannière en png transparent et qu'on voit bien le background derrière :3.
. Je tiens beaucoup à cet aspect transparent. Ça permet notamment de faire une bannière en png transparent et qu'on voit bien le background derrière :3.
Ah, et j'ai déjà codé la MEF des titres des catégories, du coup je sais pas trop.... J'aimerais bien garder ce que j'ai fait quand même.... Comment vois-tu les choses ? Quel est ton avis ?
Surtout que j'ai un code très particulier qui me permet d'avoir des images différents pour mes titres de catégories, j'y tiens beaucoup à celui-ci aussi....
> Quelle est la dimension de la partie profil sur le coté ?
Je n'ai pas réfléchi à la largeur

Donc je dirais à la louche 250 ou 300 px ? Je te laisse juger de ce qui est est le mieux visuellement.
L'idéal serait aussi de créer un espace entre la zone de texte et la colonne des infos profil. Paske à l'heure actuelle, sur mon forum, avec le code du vava penché, ça masque la zone d'écriture.
Look :

> Pour ce template y a plusieurs choses à gérer : les sondages, les réponses rapides, et "règlements supplémentaire de forum". Comment les souhaites-tu ?
Honnêtement, je n'en sais rien XD. Je ne sais même pas si j'en aurais l'utilité, je ne m'en suis jamais servi

Bonjour
Alors, je reprends petit à petit parce qu'il y a beaucoup de choses ;)
Pour le survol + le clique, je l'ai fait pour les 5 de gauche mais, sincèrement, je trouve ça pas pratique puisque de toutes façons quand on passera sur le suivant pour aller scroll, ça changera quand même donc au final le clique ne sert à rien.
Fiou, je vais regarder le biathlon et je finis le QEEL ensuite :) Si tu peux valider le reste ça serait top =)
EDIT : pour le QEEL, j'aurai besoin de savoir exactement par quoi je remplace les phrases suivantes :
Alors, je reprends petit à petit parce qu'il y a beaucoup de choses ;)
C'est donc fait et j'ai mis ton image mais du coup elle est déformée, tu veux que je prenne cette dimension plutôt ?Pour les images de gauche, effectivement, avant même de lire ton commentaire, la première réflexion que je me suis faîte c'est que c'est trop grand. Est-ce que tu pourrais essayer avec une image en 300 x 150 px ?
Les ronds du QEEL doivent en réalité être les couleurs des groupes. Et si le descriptif pouvait s'afficher au survol sans qu'on ai besoin de cliquer sur le rond, ce serait parfait :3.
Pour les couleurs, c'est fait (à toi de les personnaliser après hein ;) )- On va garder le clic ET le survol si ça ne t'embêtes pas Codage complet pour LMS - Phpbb2 3229170561
Pour le survol + le clique, je l'ai fait pour les 5 de gauche mais, sincèrement, je trouve ça pas pratique puisque de toutes façons quand on passera sur le suivant pour aller scroll, ça changera quand même donc au final le clique ne sert à rien.
L'avatar est opaque, devant les infos profil, et quand on survole il devient transparent et on peut voir les infos profil dessous. Mais attention ! Toutes les infos profil ne sont pas derrière. Il y en a certaines qui sont affichées dessous, pour qu'on les voies en permanence.
L'avatar est toujours penché.
Dans ce cas là j'ai besoin de savoir exactement quels champs sont derrière et quels champs n'y sont pas parce que pour les déplacer c'est du javascript donc j'ai besoin d'avoir les noms exact ;) Mais c'est tout à fait possible.- Normalement oui, ce sont les infos RPG, mais j'aimerais être sûre que ce que j'envisage est possible, parce que j'ai utilisé des champs "profil" pour certaines infos. Donc ça risque de se corser Codage complet pour LMS - Phpbb2 3927170857
C'est fait, j'ai fait avec une rotation mais ça peut être juste une opacité qui réduit sans souci.Pour la PA, les 6 images rondes au centre pourraient s'effacer pour révéler un mot en dessous ? Le mot serait le lien vers un endroit X ou Y du forum.
Ok je ferai les changements de texte.D'ailleurs pour le QEEL justement, j'aimerais bien changer les textes, style "Vous pouvez croiser X joueurs, présents parmi nous en cet instant" ainsi que "Ces joueurs ont foulé nos terres dans les X dernières heures".
Avec les dimensions que j'ai mit c'est 900 X 400 pour le QEELDe plus, si c'est possible, j'aimerais bien une image de fond pour la PA et le QEEL (du coup il me faudrait la nouvelle hauteur du QEEL pliz :3), histoire de bien mettre dans l'ambiance dès le départ :3.
C'est faitPour la PA, les images des partenaires pourraient être en format 100 x 35 px pliz ?
C'est juste dans les couleurs du forum ;) C'est fait :)AH OUI. Si tu regarde mon forum, j'ai réussi à avoir un corps de forum transparent, j'espère que tes codes ne risquent pas de le rendre opaque de nouveau Codage complet pour LMS - Phpbb2 3234985998 . Je tiens beaucoup à cet aspect transparent. Ça permet notamment de faire une bannière en png transparent et qu'on voit bien le background derrière :3.
Tu peux me les donner, je vais les intégrer avec l'effet vouluAh, et j'ai déjà codé la MEF des titres des catégories, du coup je sais pas trop.... J'aimerais bien garder ce que j'ai fait quand même.... Comment vois-tu les choses ? Quel est ton avis ?
Surtout que j'ai un code très particulier qui me permet d'avoir des images différents pour mes titres de catégories, j'y tiens beaucoup à celui-ci aussi....
Ca marche je note. Je vais d'abord finir tous les correctifs sur le reste et je ferai les sujets après =)Je n'ai pas réfléchi à la largeur Codage complet pour LMS - Phpbb2 1326748742
Donc je dirais à la louche 250 ou 300 px ? Je te laisse juger de ce qui est est le mieux visuellement.
L'idéal serait aussi de créer un espace entre la zone de texte et la colonne des infos profil. Paske à l'heure actuelle, sur mon forum, avec le code du vava penché, ça masque la zone d'écriture.
OK je vais improviser et j'te montrerai =)Honnêtement, je n'en sais rien XD. Je ne sais même pas si j'en aurais l'utilité, je ne m'en suis jamais servi Codage complet pour LMS - Phpbb2 2690733659
Fiou, je vais regarder le biathlon et je finis le QEEL ensuite :) Si tu peux valider le reste ça serait top =)
EDIT : pour le QEEL, j'aurai besoin de savoir exactement par quoi je remplace les phrases suivantes :
Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité
Le record du nombre d'utilisateurs en ligne est de 4 le Ven 24 Jan 2020 - 19:38
Dans ce que tu m'as donné il manque des infos ;)Utilisateurs enregistrés : Admin
Hellooooooo 
Ouaaaaaiiiis, peut-être effectivement. Mais faut dire que tu me donnes de la matière
Yep, je valide le 300 x 150 px :D
Je confirme, y a pas une grosse plus-value avec le clique, le survol suffit largement
Alors, petite capture d'écran à la clé, les deux champs en rouge doivent être en-dessous, et le rang sera affiché à la suite de ces deux champs. Tous les autres seront cachés sous l'avatar.

Juste une opacité qui réduit c'est amplement suffisant, merci (c'est que je vais mettre des images de planètes, du coup ce serait assez chelou si elles tournent sur elles-mêmes XD).
QEEL :
Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité
devient : "Vous pouvez croiser X marcheurs, présents parmi nous en cet instant. Il y a X bandits bien connus de nos services, X fantômes errants et X invités à la cour du roi."
Le record du nombre d'utilisateurs en ligne est de 4 le Ven 24 Jan 2020 - 19:38
Celui-là tu peux carrément le shooter, je vois pas la plue-value.
Utilisateurs enregistrés : Admin
Les habitués de notre Taverne sont : X
Donc, pour les codes dont je t'ai parlé, c'est du CSS. Je te le pose là, en entier, mais il devrait être facile à lire pour toi vu ton talent
D'ailleurs si tu pouvais te pencher sur les premières lignes, ce serait avec joie. C'était censé supprimé les soulignements de liens, mais ça ne marche pas, et je ne saisit pas pourquoi. J'avais posé la question dans le tuto oû je l'avais trouvé, mais la demoiselle doit être absente, parce qu'elle ne m'a jamais répondu
Ah et je me demandais : est-ce qu'on ne retirait pas les avatars dans l'affichage des catégories ? Je trouve que ça donne un air étroit à mon forum
Ou alors peut-être le passer en 1 000px de large ? Ou plus large ?
Dis-moi ce que tu en pense :3

Ouaaaaaiiiis, peut-être effectivement. Mais faut dire que tu me donnes de la matière

Yep, je valide le 300 x 150 px :D
Je confirme, y a pas une grosse plus-value avec le clique, le survol suffit largement

Tu es merveilleuse, tu le sais ça ?Dans ce cas là j'ai besoin de savoir exactement quels champs sont derrière et quels champs n'y sont pas parce que pour les déplacer c'est du javascript donc j'ai besoin d'avoir les noms exact ;) Mais c'est tout à fait possible.
Alors, petite capture d'écran à la clé, les deux champs en rouge doivent être en-dessous, et le rang sera affiché à la suite de ces deux champs. Tous les autres seront cachés sous l'avatar.

Juste une opacité qui réduit c'est amplement suffisant, merci (c'est que je vais mettre des images de planètes, du coup ce serait assez chelou si elles tournent sur elles-mêmes XD).
QEEL :
Il y a en tout 1 utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité
devient : "Vous pouvez croiser X marcheurs, présents parmi nous en cet instant. Il y a X bandits bien connus de nos services, X fantômes errants et X invités à la cour du roi."
Le record du nombre d'utilisateurs en ligne est de 4 le Ven 24 Jan 2020 - 19:38
Celui-là tu peux carrément le shooter, je vois pas la plue-value.
Utilisateurs enregistrés : Admin
Les habitués de notre Taverne sont : X
Donc, pour les codes dont je t'ai parlé, c'est du CSS. Je te le pose là, en entier, mais il devrait être facile à lire pour toi vu ton talent

D'ailleurs si tu pouvais te pencher sur les premières lignes, ce serait avec joie. C'était censé supprimé les soulignements de liens, mais ça ne marche pas, et je ne saisit pas pourquoi. J'avais posé la question dans le tuto oû je l'avais trouvé, mais la demoiselle doit être absente, parce qu'elle ne m'a jamais répondu

- Code:
::-a.link, a.active, a.visited, a.hover {
text-decoration: none ; }
/*VAVA MODIF*/
.rotate {
transform: rotate(10deg); /* Rotation vava */
}
.lastpost-avatar img {
width: 85px;
height: 140px;
}
.lastpost-avatar{
display: block;
float: none;
}
/*FIN VAVA MODIF*/
/*SROLLBAR MODIF*/
::-webkit-scrollbar {
width: 6px; /*largeur de la scrollbar verticale*/
height: 6px; /*hauteur de la scrollbar horizontale*/}
::-webkit-scrollbar-track {
background-color: #3D3C3C /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color:#C8CFE4 /*couleur de la barre*/;
border-radius: 10px;}
/*FIN SROLLBAR MODIF*/
/*MEF TITRES CATEGORIES*/
.secondarytitle {
background: url(https://zupimages.net/up/19/48/8v38.png); /*IMAGE AUTRE QUE RPG*/
height: 100px;
text-align: center;
}
.secondarytitle h2{
font-family: Berkshire Swash;
font-size: 40px;
color: darkgrey;
}
.forumline th.secondarytitle{
border-radius: 25px 25px 0 0;
}
.forumline{
border-radius: 25px 25px 0 0;
}
.forumline th.secondarytitle#titre-cate4{
background-image: url(https://zupimages.net/up/19/48/448e.png);
}
.forumline th.secondarytitle#titre-cate5{
background-image: url(https://zupimages.net/up/19/48/abzr.png);
}
.forumline th.secondarytitle#titre-cate6{
background-image: url(https://zupimages.net/up/19/48/abzr.png);
}
.forumline th.secondarytitle#titre-cate7{
background-image: url(https://zupimages.net/up/19/48/abzr.png);
}
.forumline th.secondarytitle#titre-cate8{
background-image: url(https://zupimages.net/up/19/48/abzr.png);
}
.forumline th.secondarytitle#titre-cate9{
background-image: url(https://zupimages.net/up/19/48/abzr.png);
}
.forumline + img[src$="empty.gif"]{
height: 50px;
}
/*FIN MEF TITRES CATEGORIES*/
Ah et je me demandais : est-ce qu'on ne retirait pas les avatars dans l'affichage des catégories ? Je trouve que ça donne un air étroit à mon forum

Ou alors peut-être le passer en 1 000px de large ? Ou plus large ?
Dis-moi ce que tu en pense :3
Re coucou :)
Alors alors :)
> Tout est passé au survol dans le qeel
> Je note pour les champs pour quand je ferai cette partie
> La rotation est retirée
> Les phrases du QEEL sont changées
> Pour le soulignement des liens, il manque le "a" tout simple ;) et le ::-a.link fait un peu tout buguer. Voilà le bon code (je le rajoute à ma CSS ;) )
La modif des scrollbarre est faite mais ça ça ne concerne que chrome. Tu ne veux pas la modif aussi sur firefox ?
Pour les titre de catégories : c'est fait aussi j'ai adapté le code au nouveau code ;)
http://bidouilles-maven.forumactif.com/
la mise en place sera sûrement différente de ce que tu as actuellement (tu mets comment les id actuellement ? ) mais ça fonctionne (sur ma seconde catégorie j'ai mis le titre-forum 5 ;) )
> avatar retirés de l'affichage des catégorie.
On peut aussi agrandir le forum c'est un choix personnel après ;) Cependant, selon la taille de tes descriptions, si elles sont plutôt courtes, ça va faire vide si on élargit trop je pense. Mais tout est faisable, et facilement ;)
Voilà voilà :D J'attends validation de tout ça avant de passer au code des message + profil :)
Alors alors :)
> Tout est passé au survol dans le qeel
> Je note pour les champs pour quand je ferai cette partie
> La rotation est retirée
> Les phrases du QEEL sont changées
> Pour le soulignement des liens, il manque le "a" tout simple ;) et le ::-a.link fait un peu tout buguer. Voilà le bon code (je le rajoute à ma CSS ;) )
- Code:
a, a.link, a.active, a.visited, a.hover {
text-decoration: none ; }
La modif des scrollbarre est faite mais ça ça ne concerne que chrome. Tu ne veux pas la modif aussi sur firefox ?
Pour les titre de catégories : c'est fait aussi j'ai adapté le code au nouveau code ;)
http://bidouilles-maven.forumactif.com/
la mise en place sera sûrement différente de ce que tu as actuellement (tu mets comment les id actuellement ? ) mais ça fonctionne (sur ma seconde catégorie j'ai mis le titre-forum 5 ;) )
> avatar retirés de l'affichage des catégorie.
On peut aussi agrandir le forum c'est un choix personnel après ;) Cependant, selon la taille de tes descriptions, si elles sont plutôt courtes, ça va faire vide si on élargit trop je pense. Mais tout est faisable, et facilement ;)
Voilà voilà :D J'attends validation de tout ça avant de passer au code des message + profil :)
Hello !
Oui, bonne idée pour la modif pour Firefox, merci !
Je valide le tout, il me reste juste une ou deux questions/remarques.
Normalement j'avais foutu un code pour espacer les différentes catégories entre elles. Je serais incapable de te dire si c'était du CSS ou autre chose, mais en tout cas je pense qu'il manque sur ton forum test
Pour la largeur des catégories, ça me paraît nickel, mais du coup, est-ce qu'on pourra garder les avatars visibles quand on rentre dans les catégories/forums ?
Une dernière chose : je suis téléphone donc c'est possible que ça joue, mais les noms des catégories ne m'apparaissent pas centrées dans la hauteur
Oui, bonne idée pour la modif pour Firefox, merci !
Je valide le tout, il me reste juste une ou deux questions/remarques.
Normalement j'avais foutu un code pour espacer les différentes catégories entre elles. Je serais incapable de te dire si c'était du CSS ou autre chose, mais en tout cas je pense qu'il manque sur ton forum test

Pour la largeur des catégories, ça me paraît nickel, mais du coup, est-ce qu'on pourra garder les avatars visibles quand on rentre dans les catégories/forums ?
Une dernière chose : je suis téléphone donc c'est possible que ça joue, mais les noms des catégories ne m'apparaissent pas centrées dans la hauteur

Hello !
Les catégories sont à nouveau espacées, et le titre est centrée en hauteur :)
Pour les avatars, je n'ai pas comprit où tu veux qu'ils apparaissent ?
Les catégories sont à nouveau espacées, et le titre est centrée en hauteur :)
Pour les avatars, je n'ai pas comprit où tu veux qu'ils apparaissent ?
Yay, topissime 
On n'a pas encore discuté de comment sera cette partie là :3, mais j'aimerais qu'on voit les vavas à un moment quand même
EDIT : j'ai checké viteuf ton forum, est-ce que tu as bien modifié l'affichage des images avec une hauteur de 150 px ? Quand je regarde avec "inspecter", il me l'affiche toujours en 200 px de haut :/
Et j'ai testé ta modification de CSS sur mon fow, mais visiblement il s'en contrefous
J'ai toujours les liens soulignés au survol.
EDIT 2 : Tu pourrais me donner la hauteur de la PA pliz ?

On n'a pas encore discuté de comment sera cette partie là :3, mais j'aimerais qu'on voit les vavas à un moment quand même
- Ici s'il te plaît :3:

EDIT : j'ai checké viteuf ton forum, est-ce que tu as bien modifié l'affichage des images avec une hauteur de 150 px ? Quand je regarde avec "inspecter", il me l'affiche toujours en 200 px de haut :/
Et j'ai testé ta modification de CSS sur mon fow, mais visiblement il s'en contrefous

J'ai toujours les liens soulignés au survol.
EDIT 2 : Tu pourrais me donner la hauteur de la PA pliz ?
Hello !
Je ne t'ai pas oublié ;)
Pour les avatars, c'est réglé : ils ne sont plus sur l'index mais ils sont dans la liste des sujets.
Pour l'image, j'ai changé la largeur mais pas la hauteur... C'est fait maintenant ! Mais du coup tu veux toute la hauteur à 150 non ? J'ai modifié dans ce sens ça faisait vraiment bizarre mais je pourrais remettre 200 sur le reste si tu veux :)
Pour la hauteur de la PA, ça s'adapte au contenu en gros, mais là elle est à 470px d'après la console et je peux la fixer au besoin :)
J'me met au code pour les sujets :)
Je ne t'ai pas oublié ;)
Pour les avatars, c'est réglé : ils ne sont plus sur l'index mais ils sont dans la liste des sujets.
Pour l'image, j'ai changé la largeur mais pas la hauteur... C'est fait maintenant ! Mais du coup tu veux toute la hauteur à 150 non ? J'ai modifié dans ce sens ça faisait vraiment bizarre mais je pourrais remettre 200 sur le reste si tu veux :)
Pour la hauteur de la PA, ça s'adapte au contenu en gros, mais là elle est à 470px d'après la console et je peux la fixer au besoin :)
J'me met au code pour les sujets :)
Ouf, tu m'a fait peur 
Quand j'ai vu que tu avais déjà pris une nouvelle commande, je me suis inquiétée
Pour la hauteur, laisse en 200px, j'aimerais voir ce que ça fait s'il y a de grosses marges autour de l'image. Je verrais en fonction quand j'aurais eut le visuel ^^
Merci pour la hauteur de la PA, et oui, je préférerais qu'elle soit fixe s'il te plaît ^^
Oki, merki

Quand j'ai vu que tu avais déjà pris une nouvelle commande, je me suis inquiétée

Pour la hauteur, laisse en 200px, j'aimerais voir ce que ça fait s'il y a de grosses marges autour de l'image. Je verrais en fonction quand j'aurais eut le visuel ^^
Merci pour la hauteur de la PA, et oui, je préférerais qu'elle soit fixe s'il te plaît ^^
Oki, merki

Bonsoir !
J'ai 3 à 4 forums "test" pour mes commandes, j'en prends toujours plusieurs en même temps parce que comme ça en attendant la réponse à un endroit, je peux faire l'autre :) Pas de panique je ne t'oublies pas et j'irai au bout de la commande.
Voilà où j'en suis pour le moment :
un sujet "normal" : http://bidouilles-maven.forumactif.com/t5-titre-du-sujet#5
un sujet sondage : http://bidouilles-maven.forumactif.com/t6-titre-du-sujet#9
 Pour l'avatar j'ai prit une taille de 200 * 320
Pour l'avatar j'ai prit une taille de 200 * 320
N'hésite pas à me dire ce que je dois modifier etc. Pour un aperçu en connecté tu peux te connecter avec les identifiants :
Ce qui n'est pas encore fait :
> Personnaliser la pagination
> Personnaliser la partie sondage
> Sortir les 3 champs demandé de "sous" l'avatar (ça c'est en cours)
> la partie "réponse rapide" :

> La partie "règlement supplémentaire :

> Le bas des sujets (pagination + titre du sujet)
Pour tous ces points là (à part les champs à sortir) j'aurai besoin que tu me dise comment tu vois les choses. Sinon je vais faire à mon goût et je suis pas sûre que ça te plaise :/
Je continue demain pour les champs à sortir ;) Et si tu as répondu d'ici là je finirai tout ça demain :)
Bonne soirée
EDIT 02/02/2020 à 11h21 :
Les champs sont sortis de sous l'avatar. Et j'ai bien remis la hauteur à 200px sur l'index :)
Pour la suite, j'ai besoin des réponses aux questions ci-dessus ;)
J'ai 3 à 4 forums "test" pour mes commandes, j'en prends toujours plusieurs en même temps parce que comme ça en attendant la réponse à un endroit, je peux faire l'autre :) Pas de panique je ne t'oublies pas et j'irai au bout de la commande.
Voilà où j'en suis pour le moment :
un sujet "normal" : http://bidouilles-maven.forumactif.com/t5-titre-du-sujet#5
un sujet sondage : http://bidouilles-maven.forumactif.com/t6-titre-du-sujet#9
 Pour l'avatar j'ai prit une taille de 200 * 320
Pour l'avatar j'ai prit une taille de 200 * 320N'hésite pas à me dire ce que je dois modifier etc. Pour un aperçu en connecté tu peux te connecter avec les identifiants :
- Spoiler:
Ce qui n'est pas encore fait :
> Personnaliser la pagination
> Personnaliser la partie sondage
> la partie "réponse rapide" :

> La partie "règlement supplémentaire :

> Le bas des sujets (pagination + titre du sujet)
Pour tous ces points là (à part les champs à sortir) j'aurai besoin que tu me dise comment tu vois les choses. Sinon je vais faire à mon goût et je suis pas sûre que ça te plaise :/
Je continue demain pour les champs à sortir ;) Et si tu as répondu d'ici là je finirai tout ça demain :)
Bonne soirée

EDIT 02/02/2020 à 11h21 :
Les champs sont sortis de sous l'avatar. Et j'ai bien remis la hauteur à 200px sur l'index :)
Pour la suite, j'ai besoin des réponses aux questions ci-dessus ;)
Kuku 
Hahaha, ok, je suis rassurée ^^. Pas de soucis, t'inquiète
Aww, merci pour le compte test, c'est gentil d'y avoir pensé :3.
Pour la rotation du vava, je m'étais limitée à 10 degrés, plus je trouve que ça fait trop. Pour la dimension, c'est parfait, moi aussi j'ai pris celle-là. En revanche j'ai repéré quelque chose : tu as ajouté un cadre qui apparaît lorsqu'on survole le vava, mais en vérité je voudrais que ce cadre soit extérieur au vava, et que ce soit une image (que je pourrais changer en fonction des thèmes :3). Le cadre a des bords de 25px de large, comme ceci :

De plus, ce serait parfait si l'avatar devenait entièrement transparent quand on survole :3.
Pour ce qui est de tous les points que tu as mentionnés, très sincèrement cela fait partie des choses auxquelles je n'avais pas pensé, donc je vais te laisser carte blanche, et je verrais ce que tu envisage :3. Je pense que tu aura compris que je ne suis pas très difficile XD, j'aime les choses propres et simples :3.
Merkiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
EDIT 02.02.2020. 11:29:22 : Pour les catégories, est-ce qu'on pourrait remonter l'image et faire passer la barre qui contient les sous-forums dessous ?

Hahaha, ok, je suis rassurée ^^. Pas de soucis, t'inquiète

Aww, merci pour le compte test, c'est gentil d'y avoir pensé :3.
Pour la rotation du vava, je m'étais limitée à 10 degrés, plus je trouve que ça fait trop. Pour la dimension, c'est parfait, moi aussi j'ai pris celle-là. En revanche j'ai repéré quelque chose : tu as ajouté un cadre qui apparaît lorsqu'on survole le vava, mais en vérité je voudrais que ce cadre soit extérieur au vava, et que ce soit une image (que je pourrais changer en fonction des thèmes :3). Le cadre a des bords de 25px de large, comme ceci :

De plus, ce serait parfait si l'avatar devenait entièrement transparent quand on survole :3.
Pour ce qui est de tous les points que tu as mentionnés, très sincèrement cela fait partie des choses auxquelles je n'avais pas pensé, donc je vais te laisser carte blanche, et je verrais ce que tu envisage :3. Je pense que tu aura compris que je ne suis pas très difficile XD, j'aime les choses propres et simples :3.
Merkiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
EDIT 02.02.2020. 11:29:22 : Pour les catégories, est-ce qu'on pourrait remonter l'image et faire passer la barre qui contient les sous-forums dessous ?
Hello !
Alors
Le reste a été modifié, que se soit sur les profils ou sur l'index.
EDIT à 12h10 :
> La navigation prendra la couleur de tes liens paramétrées dans les couleurs de ton PA
> La réponse rapide et les règles supplémentaires sont faites, les 2 sont visibles ici en connecté : http://bidouilles-maven.forumactif.com/t7-titre-du-sujet
> Le fil d'ariane et les boutons "nouveau, répondre" ont été replacé (les liens prendront la couleur paramétrées dans la PA
Alors
Tu pourrais me donner une image d'exemple stp ? :)Pour la rotation du vava, je m'étais limitée à 10 degrés, plus je trouve que ça fait trop. Pour la dimension, c'est parfait, moi aussi j'ai pris celle-là. En revanche j'ai repéré quelque chose : tu as ajouté un cadre qui apparaît lorsqu'on survole le vava, mais en vérité je voudrais que ce cadre soit extérieur au vava, et que ce soit une image (que je pourrais changer en fonction des thèmes :3). Le cadre a des bords de 25px de large, comme ceci :
Le reste a été modifié, que se soit sur les profils ou sur l'index.
EDIT à 12h10 :
> La navigation prendra la couleur de tes liens paramétrées dans les couleurs de ton PA
> La réponse rapide et les règles supplémentaires sont faites, les 2 sont visibles ici en connecté : http://bidouilles-maven.forumactif.com/t7-titre-du-sujet
> Le fil d'ariane et les boutons "nouveau, répondre" ont été replacé (les liens prendront la couleur paramétrées dans la PA
Alors, pour l'exemple, j'espère que ceci sera plus parlant :3
C'est ce que je voudrais :

Et ce dont je te parle, c'est l'espèce de cadre noir qui apparaît quand on survole le vava, comme ceci :

Est-ce que le nom des comptes peut être placé sous l'avatar pliz ? Et est-ce qu'il pourrait avoir la même police que celle que je t'ai fournie ?
Si je ne remplit pas les règles supplémentaires, est-ce qu'elles s'afficheront ? Parce que je ne pense pas (mais je ne sais pas encore) en avoir l'utilité :/
Petite question sans aucun rapport : j'ai activé les annonces, et j'aimerais savoir si tu sais comment arrondir les coins pour que ça colle avec le reste du thème ?
J'ai hâte de pouvoir installer tes magnifiques codes
C'est ce que je voudrais :

Et ce dont je te parle, c'est l'espèce de cadre noir qui apparaît quand on survole le vava, comme ceci :

Est-ce que le nom des comptes peut être placé sous l'avatar pliz ? Et est-ce qu'il pourrait avoir la même police que celle que je t'ai fournie ?
Si je ne remplit pas les règles supplémentaires, est-ce qu'elles s'afficheront ? Parce que je ne pense pas (mais je ne sais pas encore) en avoir l'utilité :/
Petite question sans aucun rapport : j'ai activé les annonces, et j'aimerais savoir si tu sais comment arrondir les coins pour que ça colle avec le reste du thème ?
J'ai hâte de pouvoir installer tes magnifiques codes

Hello !
Pour la bordure interne, j'avais bien comprit que tu ne la souhaitais pas ;)
J'ai donc mis l'image en background : par contre elle n'a pas des bords de 25px partout mais de 32px ;) Du coup j'ai placé avec 32px.
Si oui, tu as besoin de ça dans ta CSS :
Je te laisse refaire un tour de tout pour validation ou modifications :) Ensuite je nettoie les codes, je te les commente et je te donne le tout :)
Pour la bordure interne, j'avais bien comprit que tu ne la souhaitais pas ;)
J'ai donc mis l'image en background : par contre elle n'a pas des bords de 25px partout mais de 32px ;) Du coup j'ai placé avec 32px.
C'est faitEst-ce que le nom des comptes peut être placé sous l'avatar pliz ? Et est-ce qu'il pourrait avoir la même police que celle que je t'ai fournie ?
Non si tu ne remplies pas ça ne s'affiche pas ;)Si je ne remplit pas les règles supplémentaires, est-ce qu'elles s'afficheront ? Parce que je ne pense pas (mais je ne sais pas encore) en avoir l'utilité :/
Les annonces "défilantes" en haut ?Petite question sans aucun rapport : j'ai activé les annonces, et j'aimerais savoir si tu sais comment arrondir les coins pour que ça colle avec le reste du thème ?
Si oui, tu as besoin de ça dans ta CSS :
- Code:
.forumline {
border-radius: 20px;
}
Je te laisse refaire un tour de tout pour validation ou modifications :) Ensuite je nettoie les codes, je te les commente et je te donne le tout :)
Page 1 sur 4 • 1, 2, 3, 4 

Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum